Created at 10/15/2019 19:31
Black ios app ux colors palette
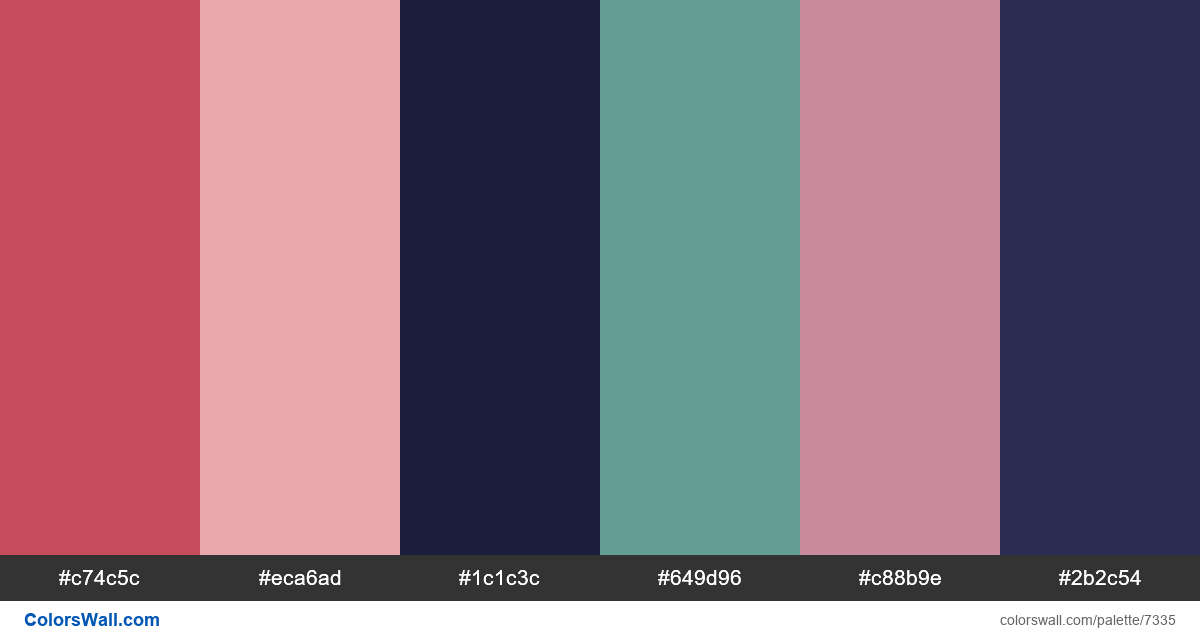
#c74c5c
#eca6ad
#1c1c3c
#649d96
#c88b9e
#2b2c54
The palette consists of Light, Dark colors. Accent colors #eca6ad and #649d96. Palette has Warm, Cool colors temperature.
Palette Black ios app ux colors palette has combination of 6 codes colors:
HEX: #c74c5c, RGB: (199, 76, 92); HEX: #eca6ad, RGB: (236, 166, 173); HEX: #1c1c3c, RGB: (28, 28, 60)
HEX: #649d96, RGB: (100, 157, 150); HEX: #c88b9e, RGB: (200, 139, 158); HEX: #2b2c54, RGB: (43, 44, 84)
Simplified version of palette colors
Tint of indianred, Tint of lightpink, Tint of midnightblue, Tint of cadetblue, Shade of rosybrown, Shade of midnightblue
Color scheme was created by colorswall
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#c74c5c | #649d96 | 1.47 |
#c74c5c | #c88b9e | 1.65 |
#eca6ad | #649d96 | 1.56 |
#eca6ad | #c88b9e | 1.39 |
#1c1c3c | #2b2c54 | 1.24 |
#649d96 | #c88b9e | 1.12 |