Created at 09/09/2020 12:35
Design ui 100 day project diet colours
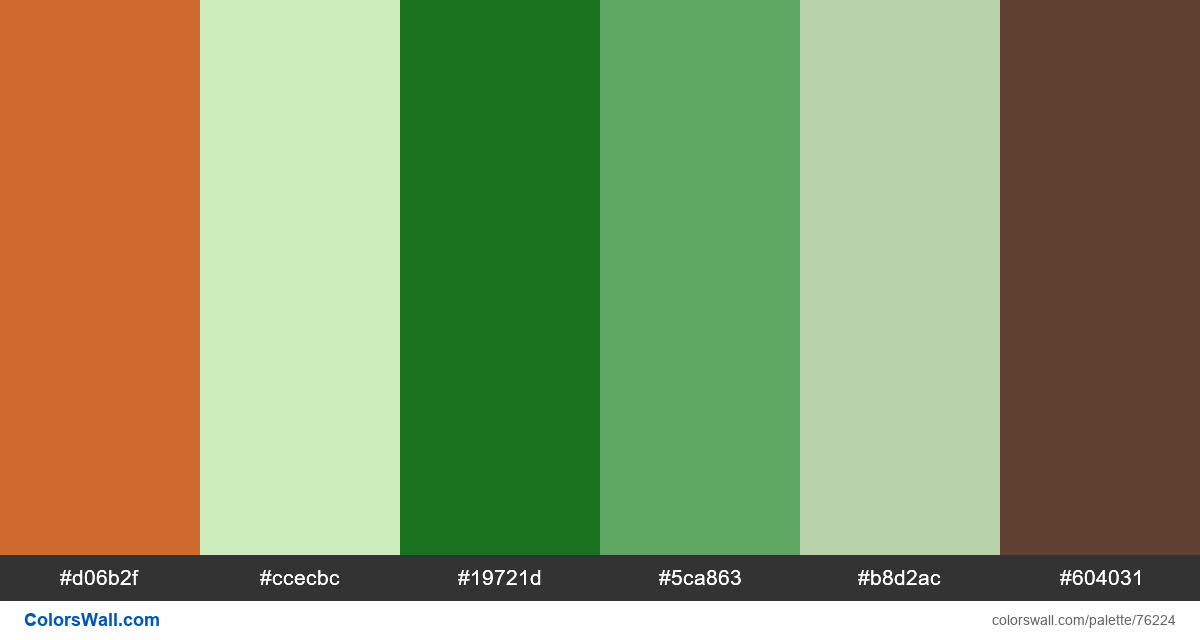
#d06b2f
#ccecbc
#19721d
#5ca863
#b8d2ac
#604031
The palette consists of Light, Semi dark colors. Accent colors #d06b2f and #ccecbc. Palette has Warm, Neutral, Cool colors temperature.
Palette Design ui 100 day project diet colours has combination of 6 codes colors:
HEX: #d06b2f, RGB: (208, 107, 47); HEX: #ccecbc, RGB: (204, 236, 188); HEX: #19721d, RGB: (25, 114, 29)
HEX: #5ca863, RGB: (92, 168, 99); HEX: #b8d2ac, RGB: (184, 210, 172); HEX: #604031, RGB: (96, 64, 49)
Color scheme was created by colorswall
Colors codes in palette
Design ui 100 day project diet colours color codes HEX, RGB information in table