Created at 10/06/2020 21:06
Dailyuichallenge bmw dailyui ui colors palette
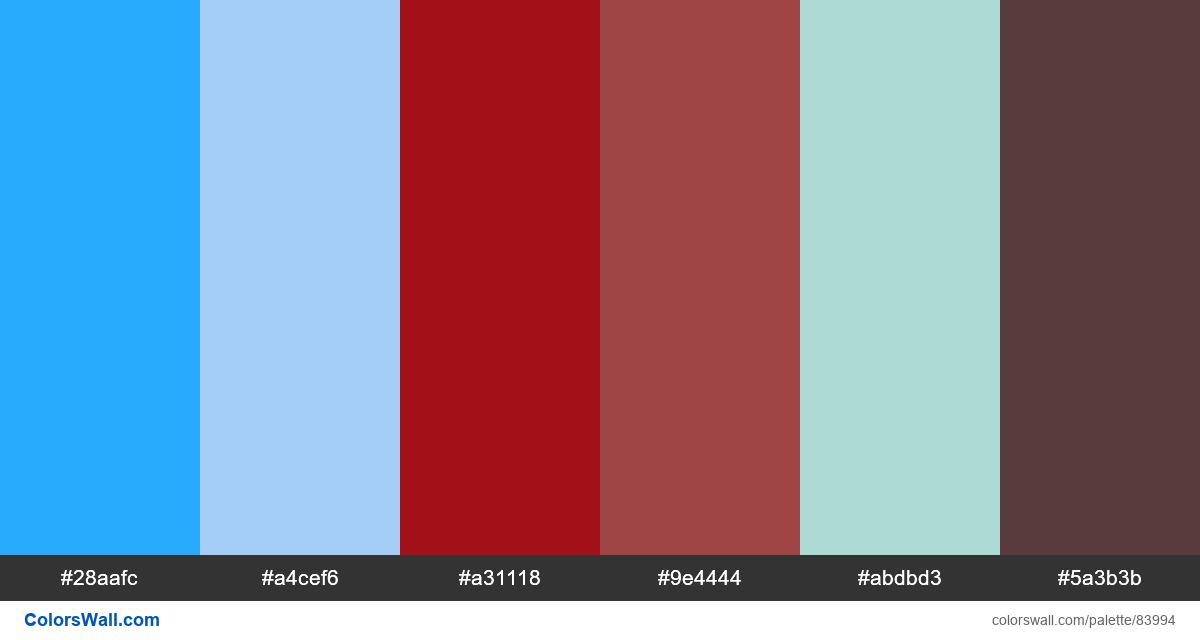
#28aafc
#a4cef6
#a31118
#9e4444
#abdbd3
#5a3b3b
The palette consists of Light, Dark, Semi dark colors. Accent colors #28aafc and #a31118. Palette has Cool, Warm colors temperature.
Palette Dailyuichallenge bmw dailyui ui colors palette has combination of 6 codes colors:
HEX: #28aafc, RGB: (40, 170, 252); HEX: #a4cef6, RGB: (164, 206, 246); HEX: #a31118, RGB: (163, 17, 24)
HEX: #9e4444, RGB: (158, 68, 68); HEX: #abdbd3, RGB: (171, 219, 211); HEX: #5a3b3b, RGB: (90, 59, 59)
Simplified version of palette colors
Tint of deepskyblue, Shade of lightskyblue, Tint of firebrick, Shade of brown, Tint of paleturquoise, Shade of Maroon
Color scheme was created by colorswall
Colors codes in palette
Dailyuichallenge bmw dailyui ui colors palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#28aafc | #a4cef6 | 1.54 |
#28aafc | #abdbd3 | 1.67 |
#a4cef6 | #abdbd3 | 1.08 |
#a31118 | #9e4444 | 1.26 |
#a31118 | #5a3b3b | 1.24 |
#9e4444 | #5a3b3b | 1.58 |