Created at 12/10/2020 22:20
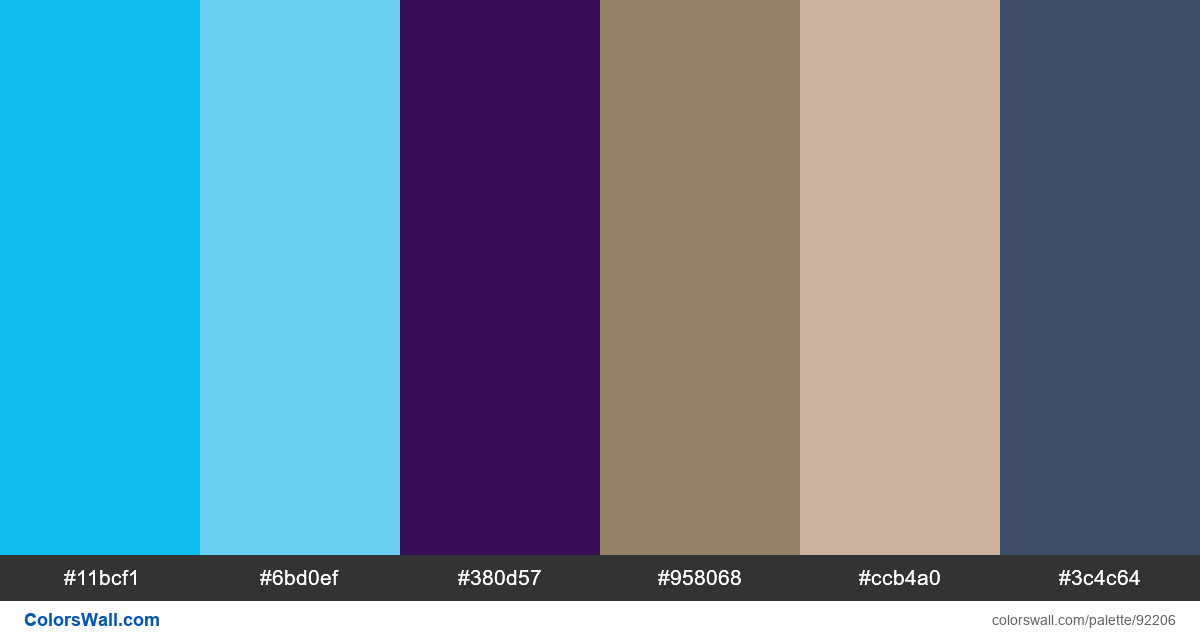
Ui design hex colors
#11bcf1
#6bd0ef
#380d57
#958068
#ccb4a0
#3c4c64
The palette consists of Light, Dark colors. Accent colors #11bcf1 and #ccb4a0. Palette has Cool, Warm colors temperature.
Palette Ui design hex colors has combination of 6 codes colors:
HEX: #11bcf1, RGB: (17, 188, 241); HEX: #6bd0ef, RGB: (107, 208, 239); HEX: #380d57, RGB: (56, 13, 87)
HEX: #958068, RGB: (149, 128, 104); HEX: #ccb4a0, RGB: (204, 180, 160); HEX: #3c4c64, RGB: (60, 76, 100)
Simplified version of palette colors
Shade of deepskyblue, Tint of skyblue, Tint of indigo, Shade of Grey, Shade of tan, Shade of darkslateblue
Color scheme was created by colorswall
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#11bcf1 | #6bd0ef | 1.25 |
#11bcf1 | #958068 | 1.7 |
#11bcf1 | #ccb4a0 | 1.11 |
#6bd0ef | #ccb4a0 | 1.12 |
#380d57 | #3c4c64 | 1.76 |
#958068 | #ccb4a0 | 1.9 |