Created at 01/13/2021 12:33
App ui web minimalism colours
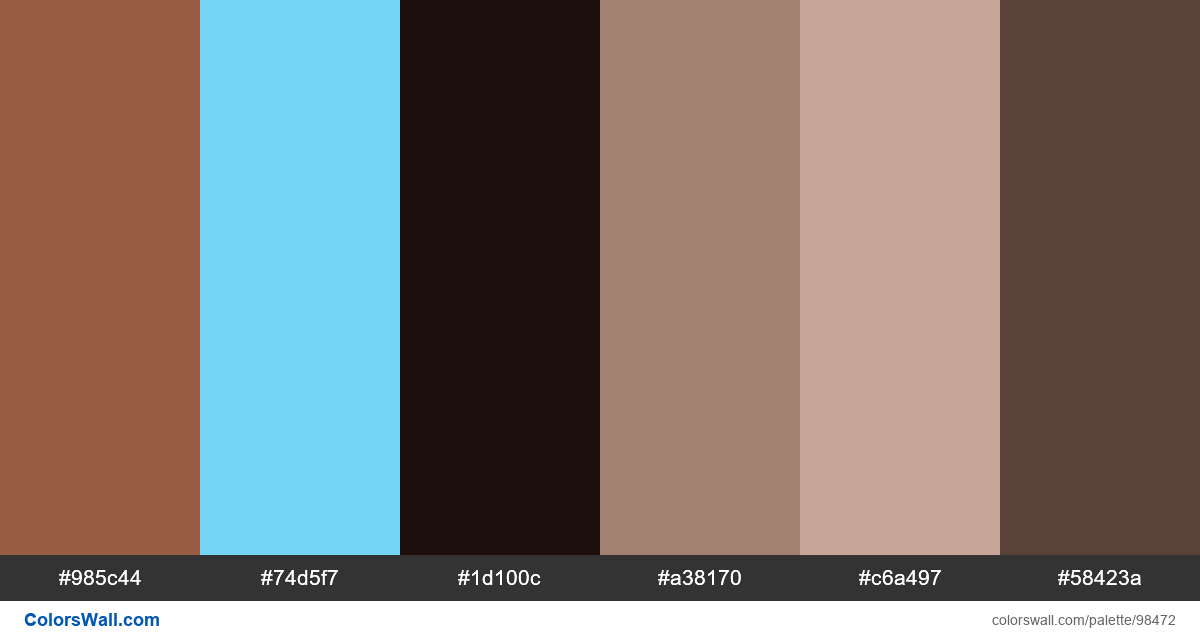
#985c44
#74d5f7
#1d100c
#a38170
#c6a497
#58423a
The palette consists of Light, Dark colors. Accent colors #74d5f7 and #1d100c. Palette has Warm, Cool, Neutral colors temperature.
Palette App ui web minimalism colours has combination of 6 codes colors:
HEX: #985c44, RGB: (152, 92, 68); HEX: #74d5f7, RGB: (116, 213, 247); HEX: #1d100c, RGB: (29, 16, 12)
HEX: #a38170, RGB: (163, 129, 112); HEX: #c6a497, RGB: (198, 164, 151); HEX: #58423a, RGB: (88, 66, 58)
Simplified version of palette colors
Shade of sienna, Tint of skyblue, Shade of Black, Tint of rosybrown, Shade of rosybrown, Tint of dimgrey
Color scheme was created by colorswall
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#985c44 | #a38170 | 1.5 |
#985c44 | #58423a | 1.75 |
#74d5f7 | #c6a497 | 1.37 |
#1d100c | #58423a | 1.99 |
#a38170 | #c6a497 | 1.54 |