Utworzono o godz 03/23/2021 10:29
Food app mobile mockups design
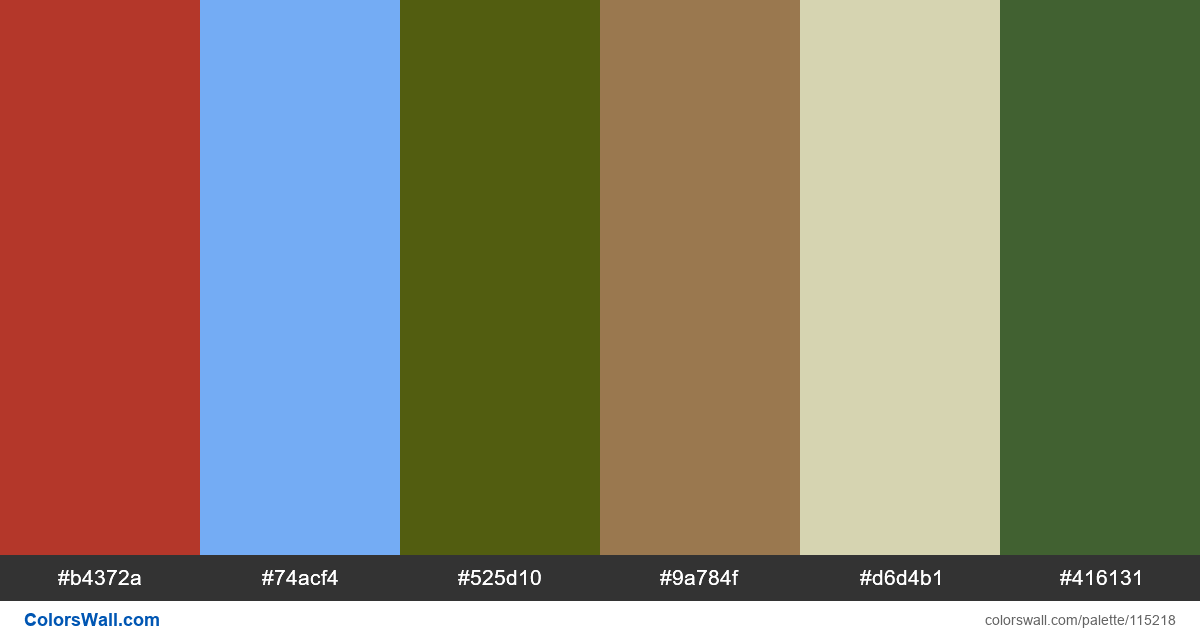
#b4372a
#74acf4
#525d10
#9a784f
#d6d4b1
#416131
Paleta składa się z kolorów Półciemny, Światło. Kolory akcentujące #74acf4 i #525d10. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Food app mobile mockups design zawiera kombinację kolorów kodów 6:
KLĄTWA: #b4372a, RGB: (180, 55, 42); KLĄTWA: #74acf4, RGB: (116, 172, 244); KLĄTWA: #525d10, RGB: (82, 93, 16)
KLĄTWA: #9a784f, RGB: (154, 120, 79); KLĄTWA: #d6d4b1, RGB: (214, 212, 177); KLĄTWA: #416131, RGB: (65, 97, 49)
Uproszczona wersja palety kolorów
Cień firebrick, Cień cornflowerblue, Odcień darkolivegreen, Odcień peru, Odcień palegoldenrod, Odcień darkolivegreen
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Food app mobile mockups design kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
8 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#b4372a | #525d10 | 1.2 |
#b4372a | #9a784f | 1.46 |
#b4372a | #416131 | 1.18 |
#74acf4 | #9a784f | 1.72 |
#74acf4 | #d6d4b1 | 1.55 |
#525d10 | #9a784f | 1.76 |