Utworzono o godz 11/18/2021 07:43
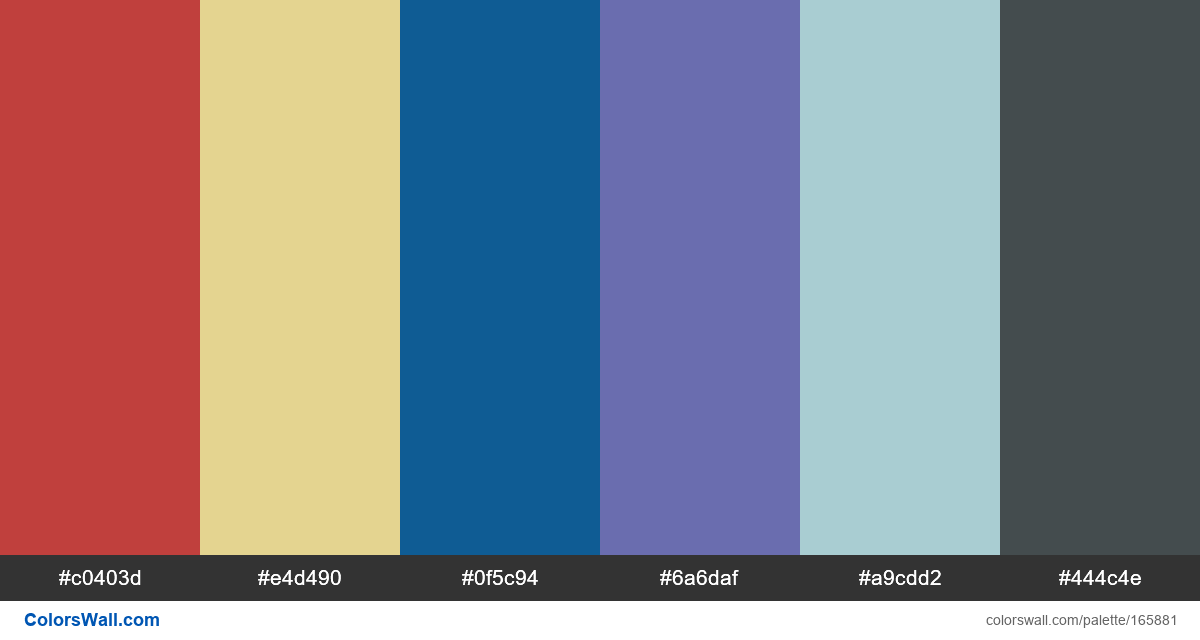
Mobile design ui branding colors
#c0403d
#e4d490
#0f5c94
#6a6daf
#a9cdd2
#444c4e
Paleta składa się z kolorów Półciemny, Światło. Kolory akcentujące #c0403d i #e4d490. Paleta ma temperaturę kolorów Ciepły, Zimny.
Paleta Mobile design ui branding colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #c0403d, RGB: (192, 64, 61); KLĄTWA: #e4d490, RGB: (228, 212, 144); KLĄTWA: #0f5c94, RGB: (15, 92, 148)
KLĄTWA: #6a6daf, RGB: (106, 109, 175); KLĄTWA: #a9cdd2, RGB: (169, 205, 210); KLĄTWA: #444c4e, RGB: (68, 76, 78)
Uproszczona wersja palety kolorów
Cień crimson, Odcień palegoldenrod, Odcień royalblue, Cień slateblue, Odcień lightblue, Cień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Mobile design ui branding colors kody kolorów HEX, informacje RGB w tabeli