Utworzono o godz 10/05/2020 12:02
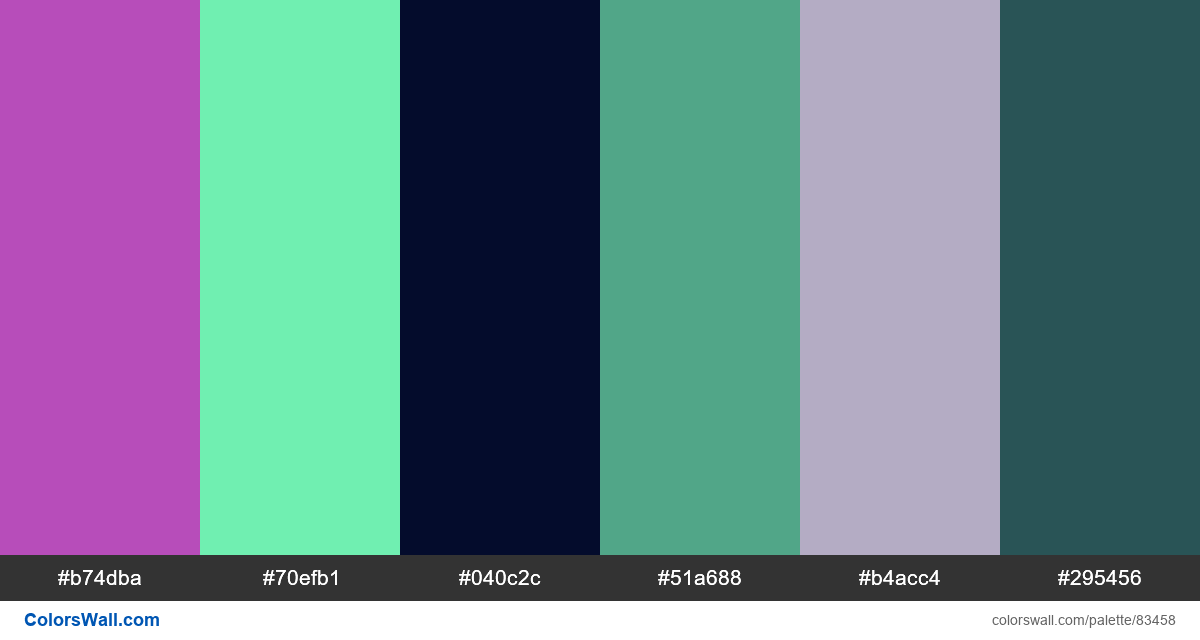
App ux ui design prototype palette
#b74dba
#70efb1
#040c2c
#51a688
#b4acc4
#295456
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące #70efb1 i #040c2c. Paleta ma temperaturę kolorów Neutralny, Zimny.
Paleta App ux ui design prototype palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #b74dba, RGB: (183, 77, 186); KLĄTWA: #70efb1, RGB: (112, 239, 177); KLĄTWA: #040c2c, RGB: (4, 12, 44)
KLĄTWA: #51a688, RGB: (81, 166, 136); KLĄTWA: #b4acc4, RGB: (180, 172, 196); KLĄTWA: #295456, RGB: (41, 84, 86)
Uproszczona wersja palety kolorów
Odcień mediumorchid, Odcień aquamarine, Odcień midnightblue, Cień mediumseagreen, Odcień thistle, Cień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
App ux ui design prototype palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
4 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#b74dba | #51a688 | 1.49 |
#b74dba | #295456 | 1.91 |
#70efb1 | #b4acc4 | 1.52 |
#51a688 | #b4acc4 | 1.34 |