Criado em 01/18/2021 22:34
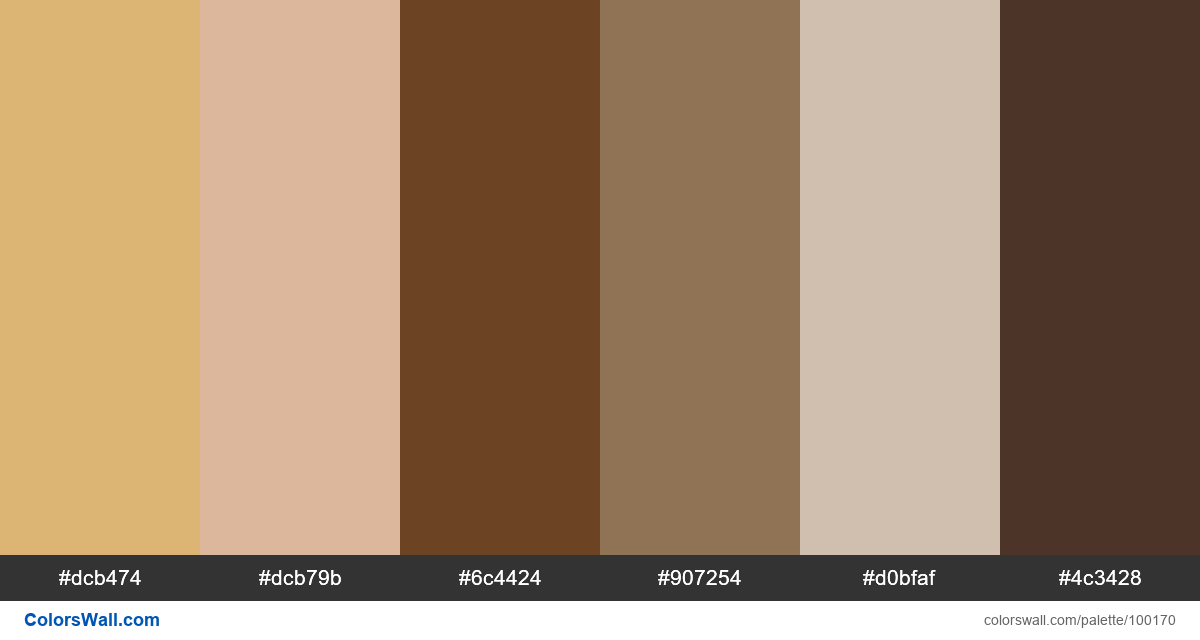
Design e commerce elegant ui palette
#dcb474
#dcb79b
#6c4424
#907254
#d0bfaf
#4c3428
A paleta consiste em cores Luz. Cores de destaque #dcb474 e #6c4424. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Design e commerce elegant ui palette tem uma combinação de cores de códigos de 6:
HEX: #dcb474, RGB: (220, 180, 116); HEX: #dcb79b, RGB: (220, 183, 155); HEX: #6c4424, RGB: (108, 68, 36)
HEX: #907254, RGB: (144, 114, 84); HEX: #d0bfaf, RGB: (208, 191, 175); HEX: #4c3428, RGB: (76, 52, 40)
Versão simplificada das cores da paleta
Matiz de burlywood, Sombra de tan, Matiz de saddlebrown, Sombra de sienna, Sombra de tan, Matiz de saddlebrown
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Design e commerce elegant ui palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#dcb474 | #dcb79b | 1.04 |
#dcb474 | #d0bfaf | 1.08 |
#dcb79b | #d0bfaf | 1.04 |
#6c4424 | #907254 | 1.89 |
#6c4424 | #4c3428 | 1.36 |