Criado em 04/13/2021 11:32
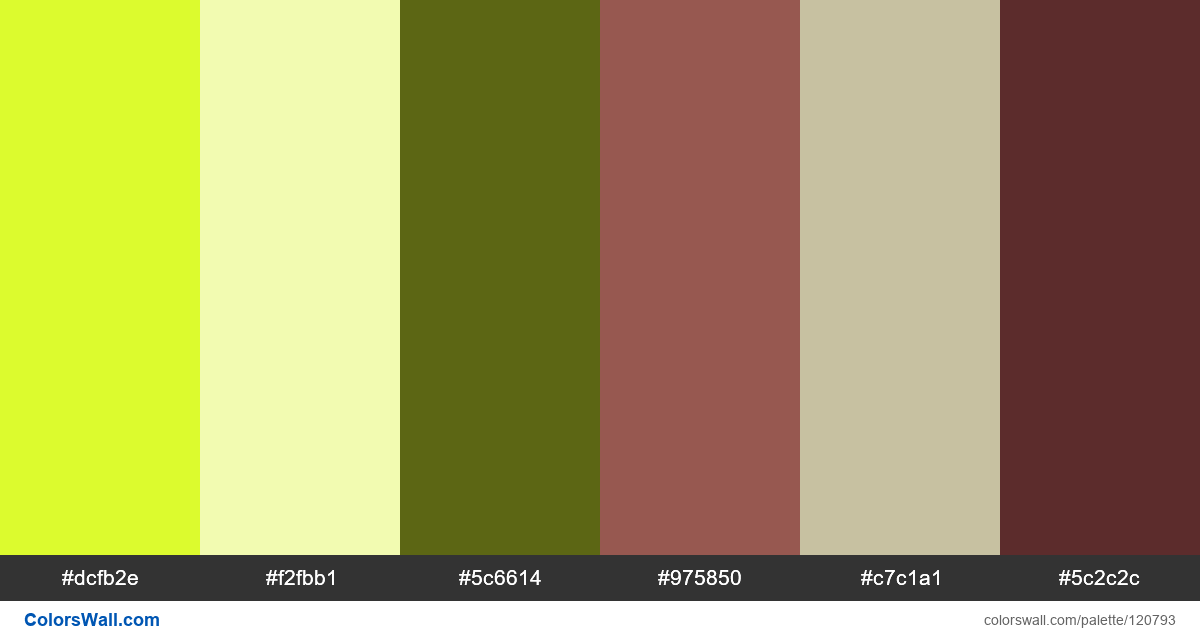
Ui layout branding concept colours
#dcfb2e
#f2fbb1
#5c6614
#975850
#c7c1a1
#5c2c2c
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #dcfb2e e #f2fbb1. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Ui layout branding concept colours tem uma combinação de cores de códigos de 6:
HEX: #dcfb2e, RGB: (220, 251, 46); HEX: #f2fbb1, RGB: (242, 251, 177); HEX: #5c6614, RGB: (92, 102, 20)
HEX: #975850, RGB: (151, 88, 80); HEX: #c7c1a1, RGB: (199, 193, 161); HEX: #5c2c2c, RGB: (92, 44, 44)
Versão simplificada das cores da paleta
Matiz de Amarelo, Sombra de palegoldenrod, Matiz de darkolivegreen, Sombra de sienna, Sombra de tan, Sombra de Marrom
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Ui layout branding concept colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#dcfb2e | #f2fbb1 | 1.07 |
#dcfb2e | #c7c1a1 | 1.54 |
#f2fbb1 | #c7c1a1 | 1.66 |
#5c6614 | #975850 | 1.13 |
#5c6614 | #5c2c2c | 1.81 |