Criado em 11/10/2019 12:46
Illustration design
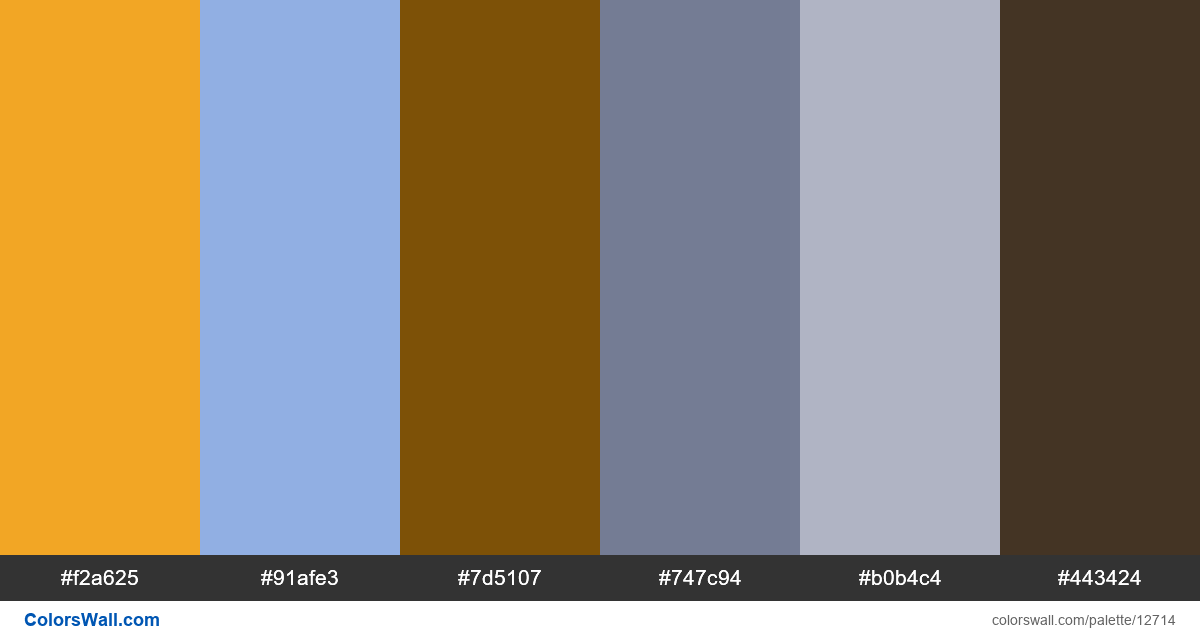
#f2a625
#91afe3
#7d5107
#747c94
#b0b4c4
#443424
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #91afe3 e #7d5107. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Illustration design tem uma combinação de cores de códigos de 6:
HEX: #f2a625, RGB: (242, 166, 37); HEX: #91afe3, RGB: (145, 175, 227); HEX: #7d5107, RGB: (125, 81, 7)
HEX: #747c94, RGB: (116, 124, 148); HEX: #b0b4c4, RGB: (176, 180, 196); HEX: #443424, RGB: (68, 52, 36)
Versão simplificada das cores da paleta
Sombra de Laranja, Matiz de lightsteelblue, Sombra de saddlebrown, Matiz de slategrey, Matiz de lightsteelblue, Sombra de Preto
O esquema de cores foi criado por colorswall
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#f2a625 | #91afe3 | 1.08 |
#f2a625 | #b0b4c4 | 1 |
#91afe3 | #747c94 | 1.86 |
#91afe3 | #b0b4c4 | 1.07 |
#7d5107 | #747c94 | 1.65 |
#7d5107 | #443424 | 1.73 |