Criado em 02/01/2022 08:52
Ui mobile app design digital product colours
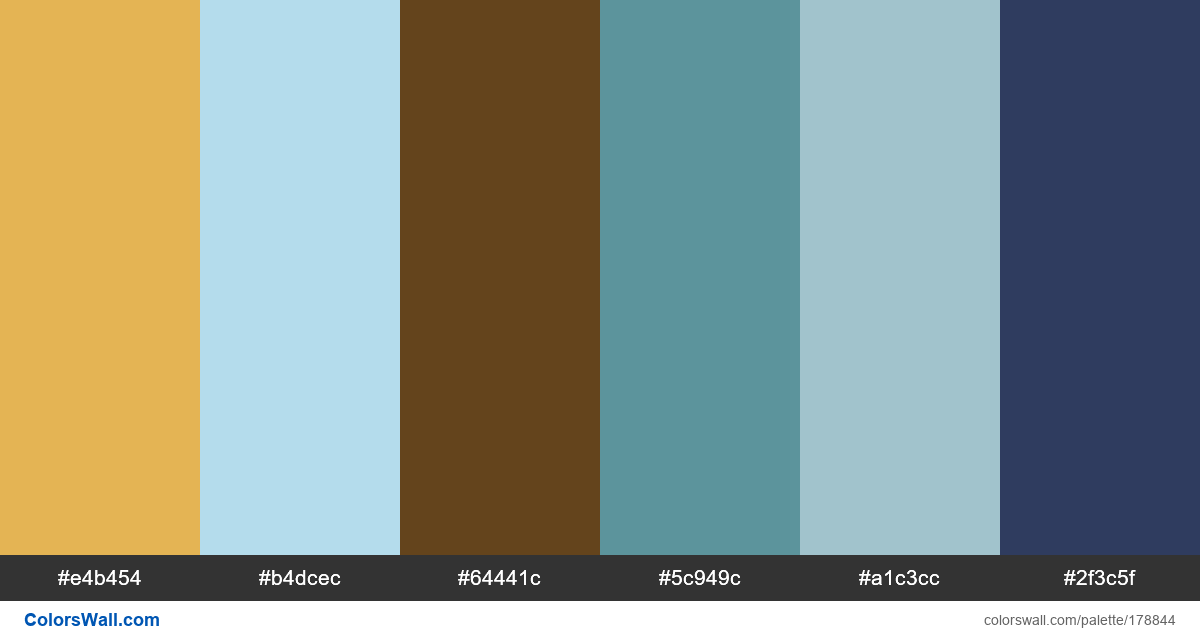
Sunray
#e4b454
Powder Blue
#b4dcec
Dark Brown
#64441c
Cadet Blue
#5c949c
Pastel Blue
#a1c3cc
Deep Koamaru
#2f3c5f
A paleta consiste em cores Luz. Cores de destaque Sunray #e4b454 e Powder Blue #b4dcec. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Ui mobile app design digital product colours tem uma combinação de cores de códigos de 6:
HEX: #e4b454, RGB: (228, 180, 84); HEX: #b4dcec, RGB: (180, 220, 236); HEX: #64441c, RGB: (100, 68, 28)
HEX: #5c949c, RGB: (92, 148, 156); HEX: #a1c3cc, RGB: (161, 195, 204); HEX: #2f3c5f, RGB: (47, 60, 95)
Versão simplificada das cores da paleta
Sombra de goldenrod, Sombra de lightblue, Matiz de saddlebrown, Matiz de cadetblue, Matiz de lightblue, Matiz de darkslateblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Ui mobile app design digital product colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#e4b454 | #b4dcec | 1.31 |
#e4b454 | #5c949c | 1.77 |
#e4b454 | #a1c3cc | 1.02 |
#b4dcec | #a1c3cc | 1.28 |
#64441c | #2f3c5f | 1.23 |
#5c949c | #a1c3cc | 1.81 |