Criado em 10/20/2022 19:58
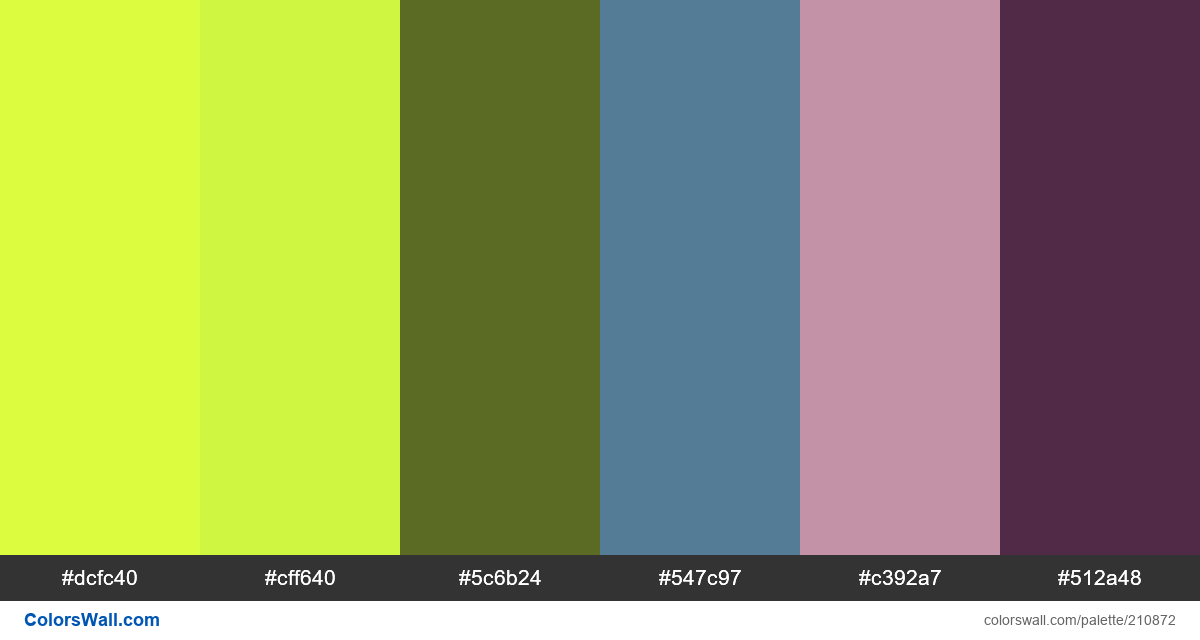
Digital agency home page responsive layout website
Maximum Green Yellow
#dcfc40
Maximum Green Yellow
#cff640
Dark Olive Green
#5c6b24
Jelly Bean Blue
#547c97
Tuscany
#c392a7
Japanese Violet
#512a48
A paleta consiste em cores Luz, Semi escuro. Cores de destaque Maximum Green Yellow #dcfc40 e Jelly Bean Blue #547c97. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta Digital agency home page responsive layout website tem uma combinação de cores de códigos de 6:
HEX: #dcfc40, RGB: (220, 252, 64); HEX: #cff640, RGB: (207, 246, 64); HEX: #5c6b24, RGB: (92, 107, 36)
HEX: #547c97, RGB: (84, 124, 151); HEX: #c392a7, RGB: (195, 146, 167); HEX: #512a48, RGB: (81, 42, 72)
Versão simplificada das cores da paleta
Sombra de greenyellow, Sombra de greenyellow, Sombra de darkolivegreen, Matiz de steelblue, Sombra de rosybrown, Sombra de Roxo
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Digital agency home page responsive layout website códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
3 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#dcfc40 | #cff640 | 1.06 |
#5c6b24 | #547c97 | 1.31 |
#547c97 | #c392a7 | 1.69 |