Criado em 12/27/2019 16:27
Design illustration adobe xd website hex colors
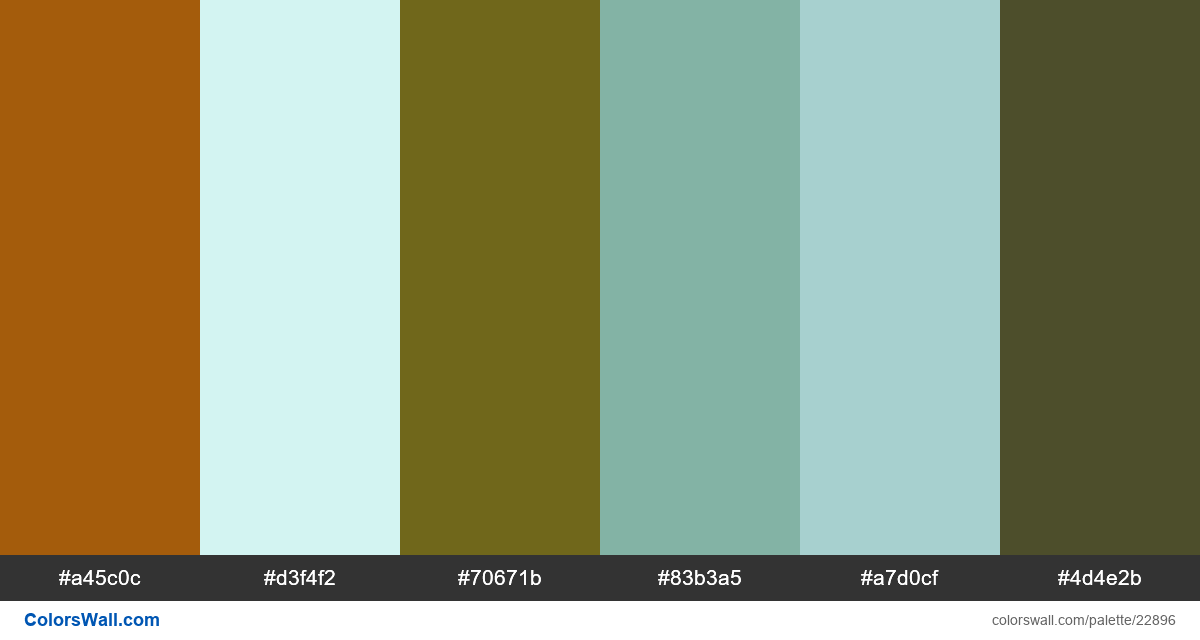
#a45c0c
#d3f4f2
#70671b
#83b3a5
#a7d0cf
#4d4e2b
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #a45c0c e #d3f4f2. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Design illustration adobe xd website hex colors tem uma combinação de cores de códigos de 6:
HEX: #a45c0c, RGB: (164, 92, 12); HEX: #d3f4f2, RGB: (211, 244, 242); HEX: #70671b, RGB: (112, 103, 27)
HEX: #83b3a5, RGB: (131, 179, 165); HEX: #a7d0cf, RGB: (167, 208, 207); HEX: #4d4e2b, RGB: (77, 78, 43)
Versão simplificada das cores da paleta
Sombra de sienna, Matiz de lightcyan, Matiz de Oliva, Sombra de cadetblue, Matiz de powderblue, Matiz de darkolivegreen
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Design illustration adobe xd website hex colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#a45c0c | #70671b | 1.12 |
#a45c0c | #4d4e2b | 1.68 |
#d3f4f2 | #a7d0cf | 1.43 |
#70671b | #4d4e2b | 1.49 |
#83b3a5 | #a7d0cf | 1.4 |