Criado em 05/10/2023 08:04
App ios design iphone palette
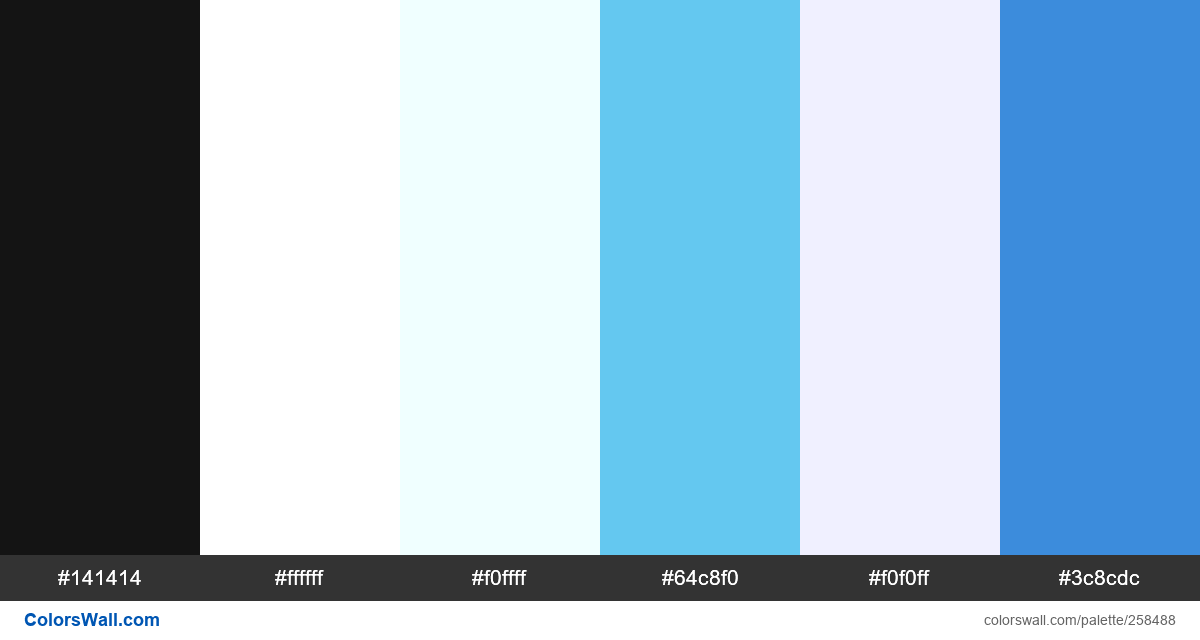
Black
#141414
White
#ffffff
Azure
#f0ffff
Maya Blue
#64c8f0
Alice Blue
#f0f0ff
Tufts Blue
#3c8cdc
A paleta consiste em cores Escuro, Luz. Cores de destaque White #ffffff e Azure #f0ffff. A paleta tem Neutro, Legal temperatura de cores.
A paleta App ios design iphone palette tem uma combinação de cores de códigos de 6:
HEX: #141414, RGB: (20, 20, 20); HEX: #ffffff, RGB: (255, 255, 255); HEX: #f0ffff, RGB: (240, 255, 255)
HEX: #64c8f0, RGB: (100, 200, 240); HEX: #f0f0ff, RGB: (240, 240, 255); HEX: #3c8cdc, RGB: (60, 140, 220)
Versão simplificada das cores da paleta
Sombra de Preto, Branco, azure, Matiz de skyblue, Sombra de lavender, Sombra de dodgerblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
App ios design iphone palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#ffffff | #f0ffff | 1.02 |
#ffffff | #64c8f0 | 1.89 |
#ffffff | #f0f0ff | 1.12 |
#f0ffff | #64c8f0 | 1.84 |
#f0ffff | #f0f0ff | 1.09 |
#64c8f0 | #f0f0ff | 1.68 |