Criado em 03/09/2020 10:44
Figma web-design checkout design colours
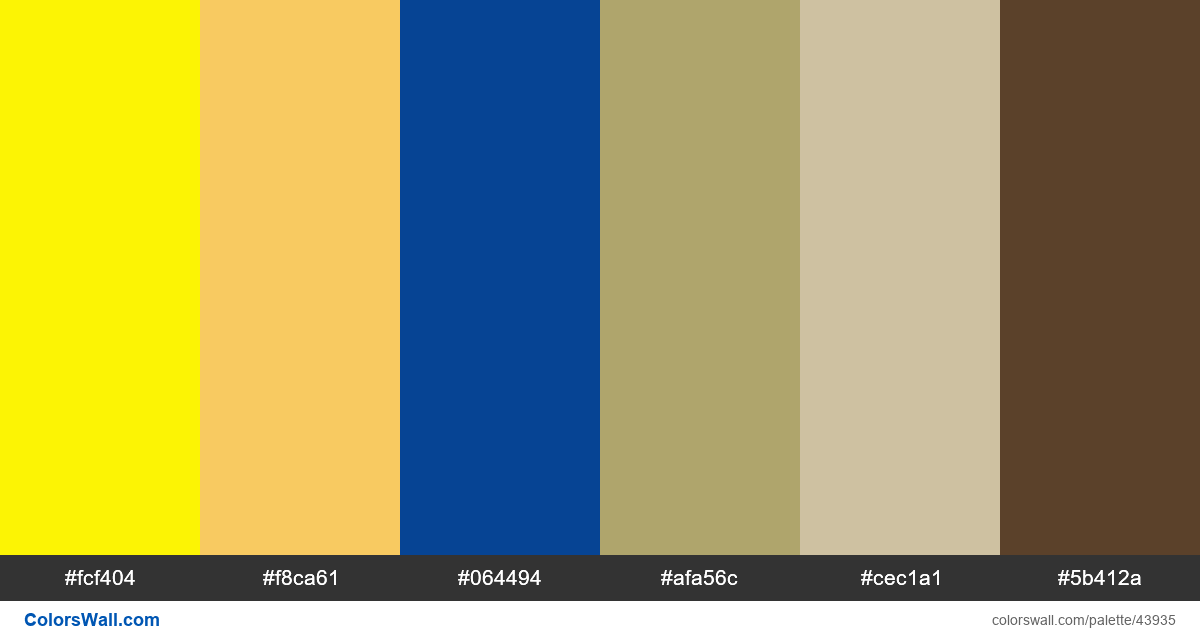
#fcf404
#f8ca61
#064494
#afa56c
#cec1a1
#5b412a
A paleta consiste em cores Luz. Cores de destaque #fcf404 e #064494. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Figma web-design checkout design colours tem uma combinação de cores de códigos de 6:
HEX: #fcf404, RGB: (252, 244, 4); HEX: #f8ca61, RGB: (248, 202, 97); HEX: #064494, RGB: (6, 68, 148)
HEX: #afa56c, RGB: (175, 165, 108); HEX: #cec1a1, RGB: (206, 193, 161); HEX: #5b412a, RGB: (91, 65, 42)
Versão simplificada das cores da paleta
Matiz de Amarelo, Sombra de gold, Matiz de darkslateblue, Matiz de darkkhaki, Sombra de tan, Matiz de saddlebrown
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Figma web-design checkout design colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#fcf404 | #f8ca61 | 1.32 |
#fcf404 | #cec1a1 | 1.53 |
#f8ca61 | #afa56c | 1.61 |
#f8ca61 | #cec1a1 | 1.15 |
#064494 | #5b412a | 1.01 |
#afa56c | #cec1a1 | 1.39 |