Criado em 08/16/2019 13:06
Web design daily colors palette 1380
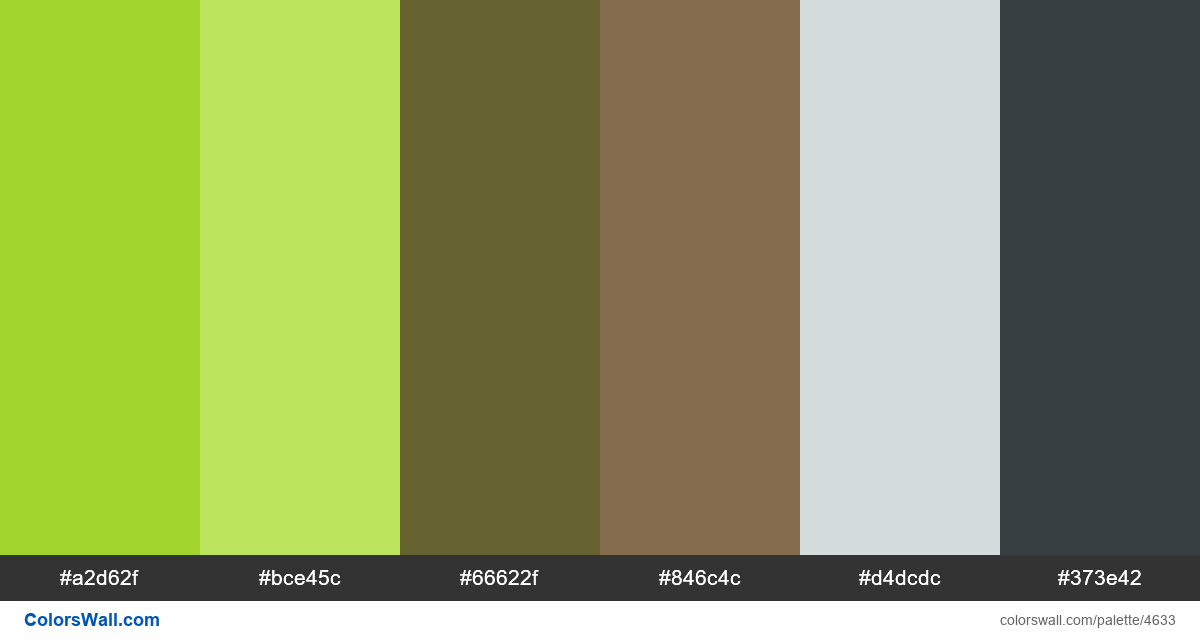
#a2d62f
#bce45c
#66622f
#846c4c
#d4dcdc
#373e42
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #bce45c e #373e42. A paleta tem Esquentar, Neutro, Legal temperatura de cores.
A paleta Web design daily colors palette 1380 tem uma combinação de cores de códigos de 6:
HEX: #a2d62f, RGB: (162, 214, 47); HEX: #bce45c, RGB: (188, 228, 92); HEX: #66622f, RGB: (102, 98, 47)
HEX: #846c4c, RGB: (132, 108, 76); HEX: #d4dcdc, RGB: (212, 220, 220); HEX: #373e42, RGB: (55, 62, 66)
Versão simplificada das cores da paleta
Sombra de Amarelo verde, Sombra de Amarelo verde, Matiz de darkolivegreen, Sombra de sienna, Matiz de gainsboro, Matiz de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Web design daily colors palette 1380 códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#a2d62f | #bce45c | 1.17 |
#a2d62f | #d4dcdc | 1.23 |
#bce45c | #d4dcdc | 1.04 |
#66622f | #846c4c | 1.26 |
#66622f | #373e42 | 1.73 |