Criado em 08/22/2019 11:09
Weekly ui invision studio design colors palette
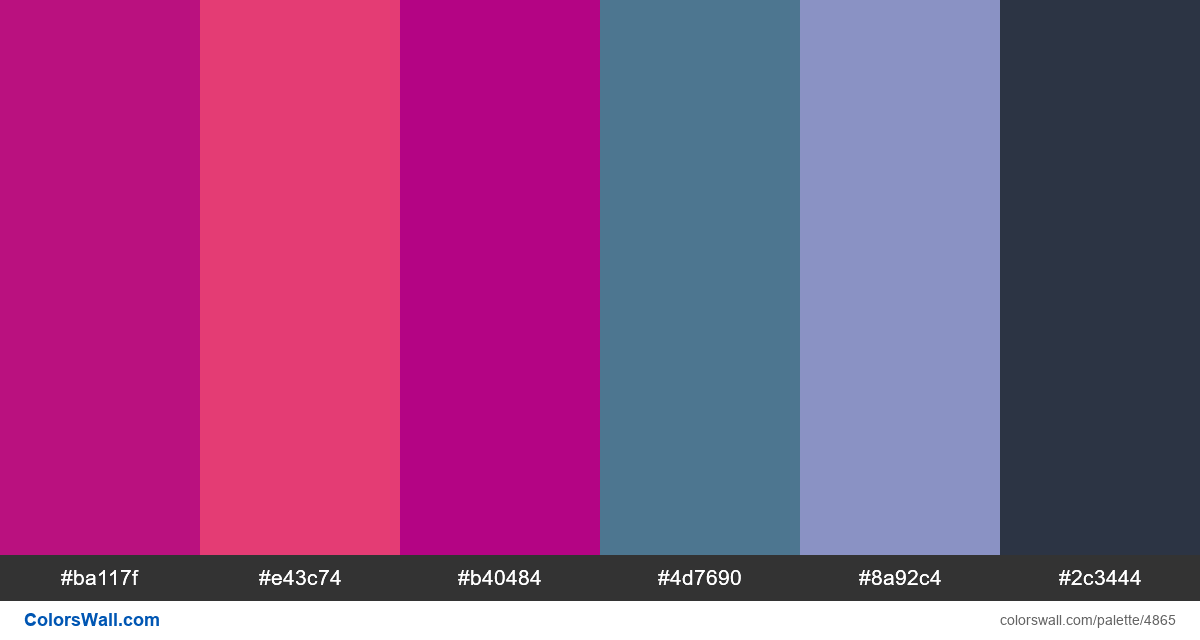
#ba117f
#e43c74
#b40484
#4d7690
#8a92c4
#2c3444
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #ba117f e #b40484. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Weekly ui invision studio design colors palette tem uma combinação de cores de códigos de 6:
HEX: #ba117f, RGB: (186, 17, 127); HEX: #e43c74, RGB: (228, 60, 116); HEX: #b40484, RGB: (180, 4, 132)
HEX: #4d7690, RGB: (77, 118, 144); HEX: #8a92c4, RGB: (138, 146, 196); HEX: #2c3444, RGB: (44, 52, 68)
Versão simplificada das cores da paleta
Matiz de mediumvioletred, Sombra de deeppink, Matiz de mediumvioletred, Matiz de steelblue, Sombra de cornflowerblue, Matiz de darkslateblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Weekly ui invision studio design colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
9 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#ba117f | #e43c74 | 1.49 |
#ba117f | #b40484 | 1.05 |
#ba117f | #4d7690 | 1.24 |
#e43c74 | #b40484 | 1.57 |
#e43c74 | #4d7690 | 1.2 |
#e43c74 | #8a92c4 | 1.34 |