Criado em 04/01/2020 08:23
Player app design ui
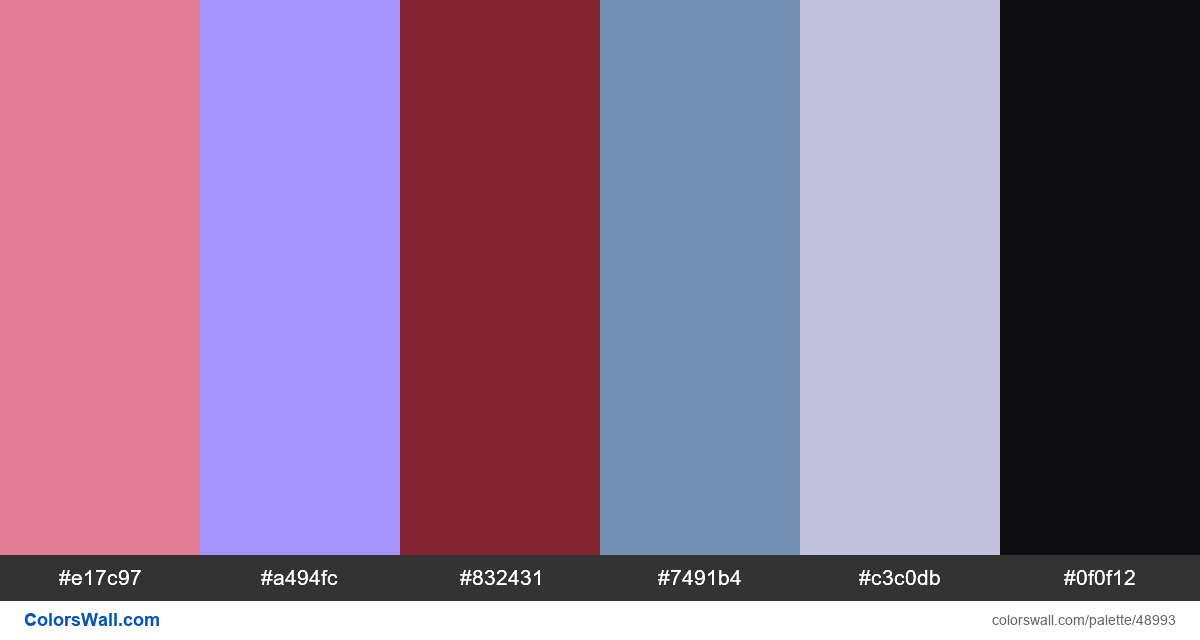
#e17c97
#a494fc
#832431
#7491b4
#c3c0db
#0f0f12
A paleta consiste em cores Luz, Escuro. Cores de destaque #e17c97 e #a494fc. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta Player app design ui tem uma combinação de cores de códigos de 6:
HEX: #e17c97, RGB: (225, 124, 151); HEX: #a494fc, RGB: (164, 148, 252); HEX: #832431, RGB: (131, 36, 49)
HEX: #7491b4, RGB: (116, 145, 180); HEX: #c3c0db, RGB: (195, 192, 219); HEX: #0f0f12, RGB: (15, 15, 18)
Versão simplificada das cores da paleta
Sombra de palevioletred, Sombra de mediumpurple, Matiz de brown, Sombra de lightslategrey, Matiz de thistle, Sombra de Preto
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Player app design ui códigos de cores HEX, informações RGB na tabela