Criado em 09/06/2019 08:33
Dailyui landingpage packagedesign colors palette
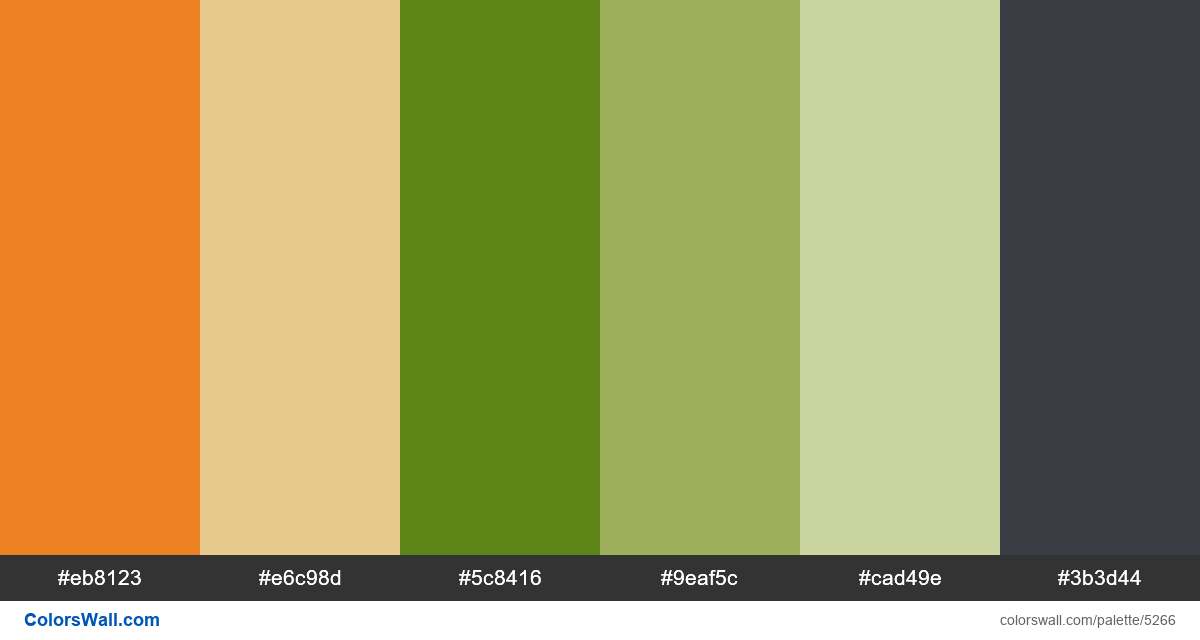
#eb8123
#e6c98d
#5c8416
#9eaf5c
#cad49e
#3b3d44
A paleta consiste em cores Luz. Cores de destaque #eb8123 e #3b3d44. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Dailyui landingpage packagedesign colors palette tem uma combinação de cores de códigos de 6:
HEX: #eb8123, RGB: (235, 129, 35); HEX: #e6c98d, RGB: (230, 201, 141); HEX: #5c8416, RGB: (92, 132, 22)
HEX: #9eaf5c, RGB: (158, 175, 92); HEX: #cad49e, RGB: (202, 212, 158); HEX: #3b3d44, RGB: (59, 61, 68)
Versão simplificada das cores da paleta
Matiz de darkorange, Sombra de burlywood, Matiz de olivedrab, Matiz de darkkhaki, Matiz de palegoldenrod, Matiz de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Dailyui landingpage packagedesign colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
8 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#eb8123 | #e6c98d | 1.7 |
#eb8123 | #5c8416 | 1.61 |
#eb8123 | #9eaf5c | 1.13 |
#eb8123 | #cad49e | 1.74 |
#e6c98d | #9eaf5c | 1.49 |
#e6c98d | #cad49e | 1.02 |