Criado em 04/27/2020 06:02
Daily 100 challenge figma design ecommerce ui
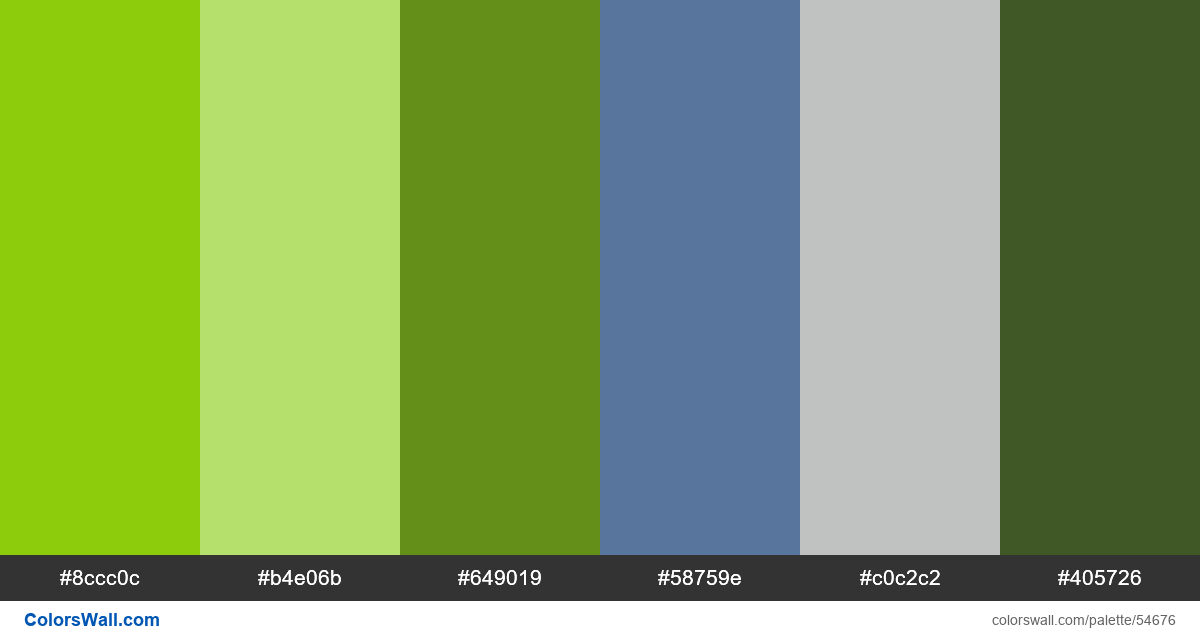
#8ccc0c
#b4e06b
#649019
#58759e
#c0c2c2
#405726
A paleta consiste em cores Luz. Cores de destaque #8ccc0c e #58759e. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta Daily 100 challenge figma design ecommerce ui tem uma combinação de cores de códigos de 6:
HEX: #8ccc0c, RGB: (140, 204, 12); HEX: #b4e06b, RGB: (180, 224, 107); HEX: #649019, RGB: (100, 144, 25)
HEX: #58759e, RGB: (88, 117, 158); HEX: #c0c2c2, RGB: (192, 194, 194); HEX: #405726, RGB: (64, 87, 38)
Versão simplificada das cores da paleta
Matiz de Amarelo verde, Sombra de Amarelo verde, Matiz de olivedrab, Matiz de steelblue, Sombra de Prata, Matiz de darkolivegreen
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Daily 100 challenge figma design ecommerce ui códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#8ccc0c | #b4e06b | 1.28 |
#8ccc0c | #649019 | 1.93 |
#8ccc0c | #c0c2c2 | 1.09 |
#b4e06b | #c0c2c2 | 1.17 |
#649019 | #58759e | 1.24 |
#58759e | #405726 | 1.7 |