Criado em 09/18/2019 06:59
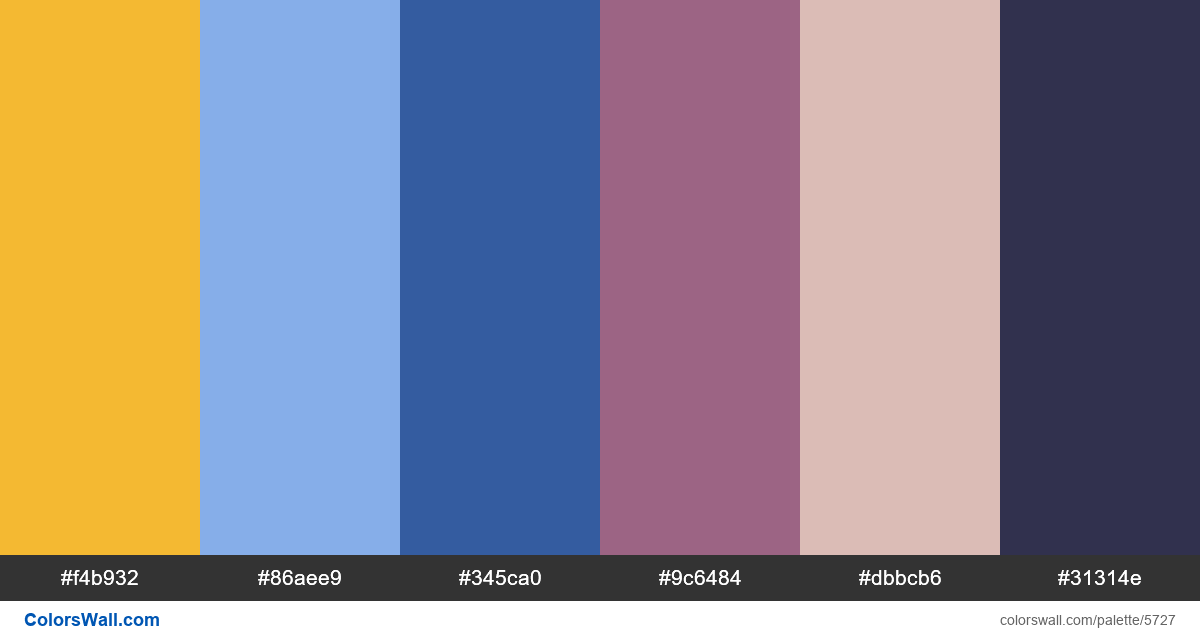
Design system chromebooks google colors palette
#f4b932
#86aee9
#345ca0
#9c6484
#dbbcb6
#31314e
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #f4b932 e #86aee9. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta Design system chromebooks google colors palette tem uma combinação de cores de códigos de 6:
HEX: #f4b932, RGB: (244, 185, 50); HEX: #86aee9, RGB: (134, 174, 233); HEX: #345ca0, RGB: (52, 92, 160)
HEX: #9c6484, RGB: (156, 100, 132); HEX: #dbbcb6, RGB: (219, 188, 182); HEX: #31314e, RGB: (49, 49, 78)
Versão simplificada das cores da paleta
Sombra de goldenrod, Sombra de cornflowerblue, Matiz de royalblue, Sombra de mediumvioletred, Matiz de mistyrose, Matiz de darkslateblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Design system chromebooks google colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#f4b932 | #86aee9 | 1.27 |
#f4b932 | #dbbcb6 | 1 |
#86aee9 | #dbbcb6 | 1.28 |
#345ca0 | #9c6484 | 1.43 |
#345ca0 | #31314e | 1.89 |