Criado em 05/05/2020 09:20
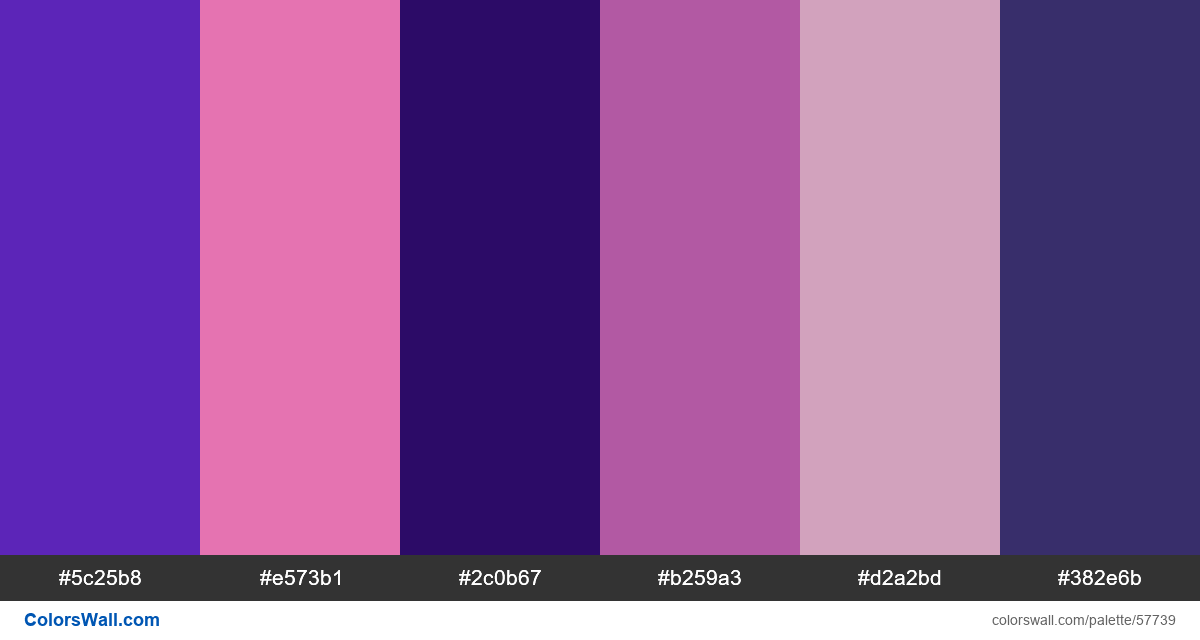
Ui building branding illustration colors
#5c25b8
#e573b1
#2c0b67
#b259a3
#d2a2bd
#382e6b
A paleta consiste em cores Luz, Escuro. Cores de destaque #e573b1 e #2c0b67. A paleta tem Legal, Esquentar, Neutro temperatura de cores.
A paleta Ui building branding illustration colors tem uma combinação de cores de códigos de 6:
HEX: #5c25b8, RGB: (92, 37, 184); HEX: #e573b1, RGB: (229, 115, 177); HEX: #2c0b67, RGB: (44, 11, 103)
HEX: #b259a3, RGB: (178, 89, 163); HEX: #d2a2bd, RGB: (210, 162, 189); HEX: #382e6b, RGB: (56, 46, 107)
Versão simplificada das cores da paleta
Sombra de mediumblue, Matiz de hotpink, Matiz de midnightblue, Matiz de mediumorchid, Matiz de thistle, Matiz de darkslateblue
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Ui building branding illustration colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#5c25b8 | #2c0b67 | 1.78 |
#5c25b8 | #382e6b | 1.36 |
#e573b1 | #b259a3 | 1.52 |
#e573b1 | #d2a2bd | 1.29 |
#2c0b67 | #382e6b | 1.31 |
#b259a3 | #d2a2bd | 1.98 |