Criado em 07/05/2020 16:54
User experience figmadesign flatdesign userinterface colors palette
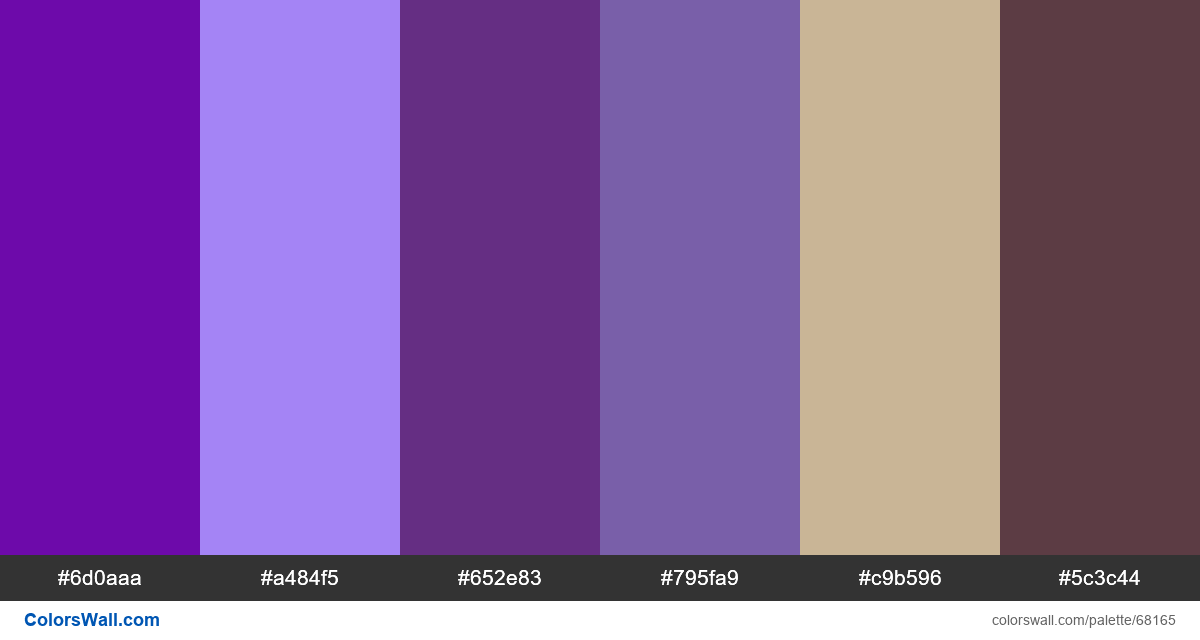
#6d0aaa
#a484f5
#652e83
#795fa9
#c9b596
#5c3c44
A paleta consiste em cores Escuro, Luz. Cores de destaque #6d0aaa e #a484f5. A paleta tem Legal, Esquentar temperatura de cores.
A paleta User experience figmadesign flatdesign userinterface colors palette tem uma combinação de cores de códigos de 6:
HEX: #6d0aaa, RGB: (109, 10, 170); HEX: #a484f5, RGB: (164, 132, 245); HEX: #652e83, RGB: (101, 46, 131)
HEX: #795fa9, RGB: (121, 95, 169); HEX: #c9b596, RGB: (201, 181, 150); HEX: #5c3c44, RGB: (92, 60, 68)
Versão simplificada das cores da paleta
Sombra de indigo, Sombra de mediumpurple, Sombra de Roxo, Sombra de slateblue, Matiz de tan, Matiz de dimgrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
User experience figmadesign flatdesign userinterface colors palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
8 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#6d0aaa | #652e83 | 1 |
#6d0aaa | #795fa9 | 1.76 |
#6d0aaa | #5c3c44 | 1.04 |
#a484f5 | #795fa9 | 1.78 |
#a484f5 | #c9b596 | 1.46 |
#652e83 | #795fa9 | 1.77 |