Criado em 10/10/2019 18:05
Vectary ui design ui ux design colours
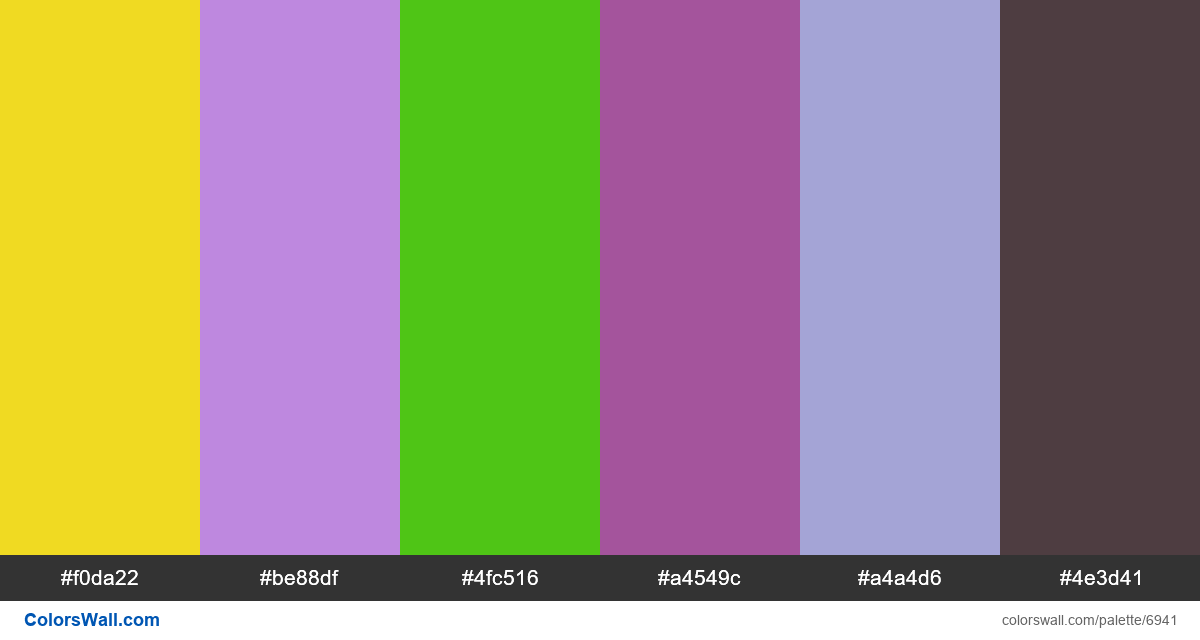
#f0da22
#be88df
#4fc516
#a4549c
#a4a4d6
#4e3d41
A paleta consiste em cores Luz. Cores de destaque #f0da22 e #be88df. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta Vectary ui design ui ux design colours tem uma combinação de cores de códigos de 6:
HEX: #f0da22, RGB: (240, 218, 34); HEX: #be88df, RGB: (190, 136, 223); HEX: #4fc516, RGB: (79, 197, 22)
HEX: #a4549c, RGB: (164, 84, 156); HEX: #a4a4d6, RGB: (164, 164, 214); HEX: #4e3d41, RGB: (78, 61, 65)
Versão simplificada das cores da paleta
Sombra de gold, Sombra de orchid, Sombra de limegreen, Matiz de mediumorchid, Matiz de lightsteelblue, Matiz de dimgrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Vectary ui design ui ux design colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#f0da22 | #be88df | 1.89 |
#f0da22 | #4fc516 | 1.58 |
#f0da22 | #a4a4d6 | 1.66 |
#be88df | #4fc516 | 1.19 |
#be88df | #a4549c | 1.79 |
#be88df | #a4a4d6 | 1.13 |