Criado em 10/17/2019 06:03
Mobile ux design ui colours
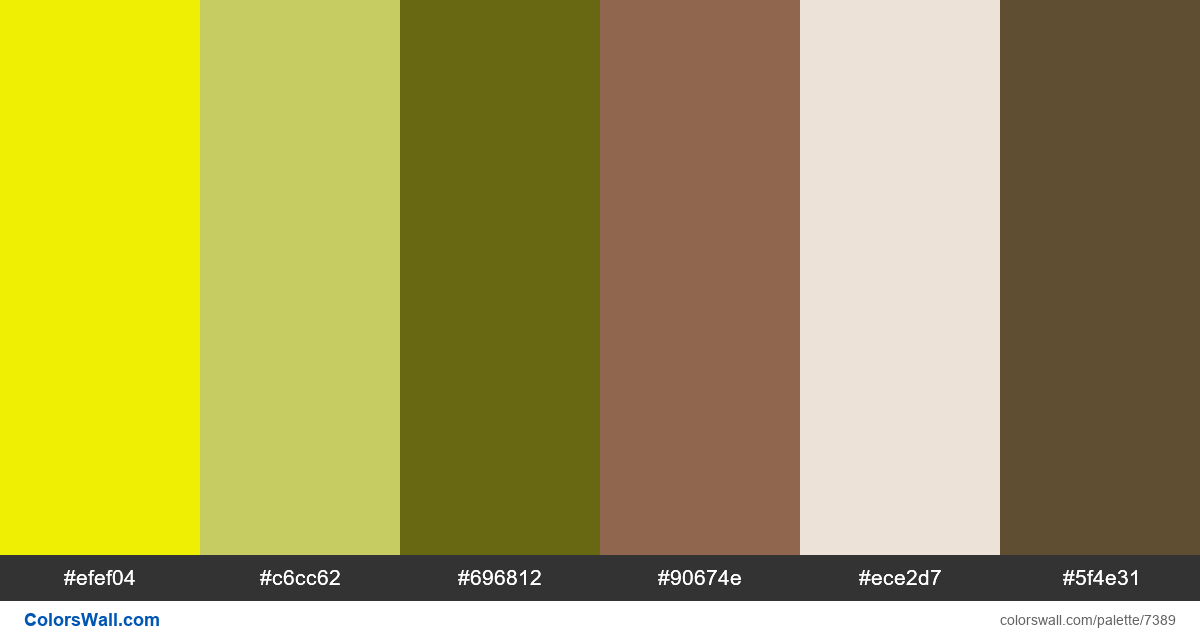
#efef04
#c6cc62
#696812
#90674e
#ece2d7
#5f4e31
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #efef04 e #696812. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Mobile ux design ui colours tem uma combinação de cores de códigos de 6:
HEX: #efef04, RGB: (239, 239, 4); HEX: #c6cc62, RGB: (198, 204, 98); HEX: #696812, RGB: (105, 104, 18)
HEX: #90674e, RGB: (144, 103, 78); HEX: #ece2d7, RGB: (236, 226, 215); HEX: #5f4e31, RGB: (95, 78, 49)
Versão simplificada das cores da paleta
Matiz de Amarelo, Sombra de darkkhaki, Sombra de darkolivegreen, Sombra de sienna, Matiz de linen, Matiz de saddlebrown
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Mobile ux design ui colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#efef04 | #c6cc62 | 1.39 |
#efef04 | #ece2d7 | 1.03 |
#c6cc62 | #ece2d7 | 1.34 |
#696812 | #90674e | 1.18 |
#696812 | #5f4e31 | 1.36 |
#90674e | #5f4e31 | 1.61 |