Criado em 09/26/2020 07:34
Layoutdesign editorial design colors
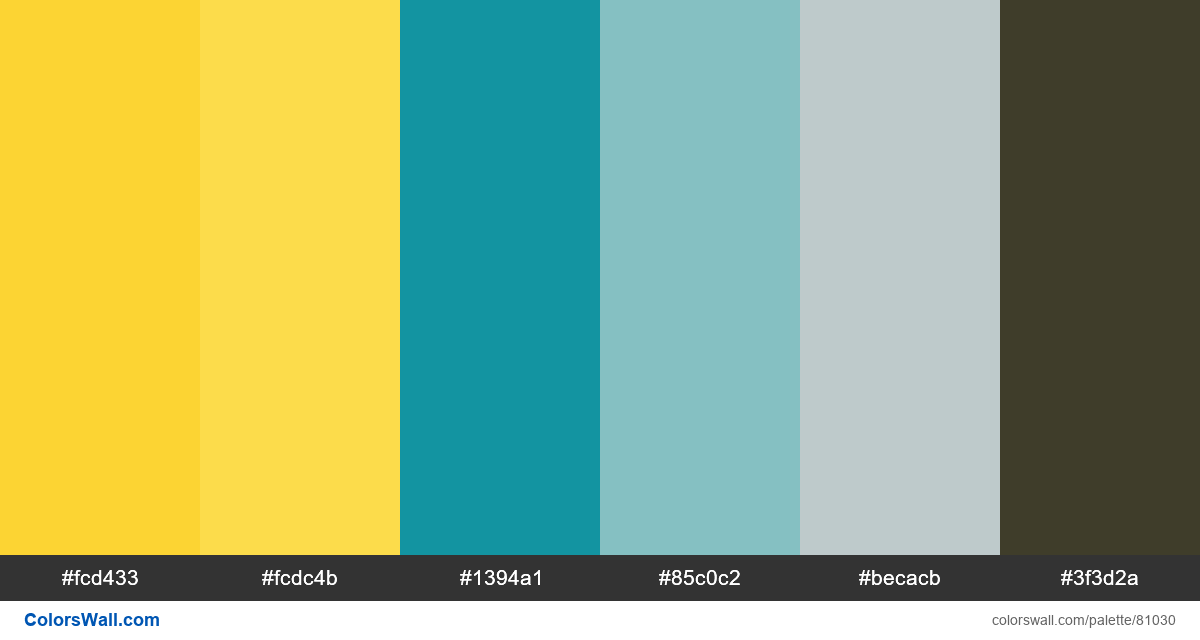
#fcd433
#fcdc4b
#1394a1
#85c0c2
#becacb
#3f3d2a
A paleta consiste em cores Luz. Cores de destaque #fcd433 e #1394a1. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Layoutdesign editorial design colors tem uma combinação de cores de códigos de 6:
HEX: #fcd433, RGB: (252, 212, 51); HEX: #fcdc4b, RGB: (252, 220, 75); HEX: #1394a1, RGB: (19, 148, 161)
HEX: #85c0c2, RGB: (133, 192, 194); HEX: #becacb, RGB: (190, 202, 203); HEX: #3f3d2a, RGB: (63, 61, 42)
Versão simplificada das cores da paleta
Sombra de gold, Sombra de gold, Sombra de darkcyan, Matiz de powderblue, Sombra de Prata, Matiz de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Layoutdesign editorial design colors códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
7 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#fcd433 | #fcdc4b | 1.05 |
#fcd433 | #85c0c2 | 1.41 |
#fcd433 | #becacb | 1.16 |
#fcdc4b | #85c0c2 | 1.5 |
#fcdc4b | #becacb | 1.23 |
#1394a1 | #85c0c2 | 1.78 |