Criado em 11/30/2020 15:23
Ui ux minimal dailyui
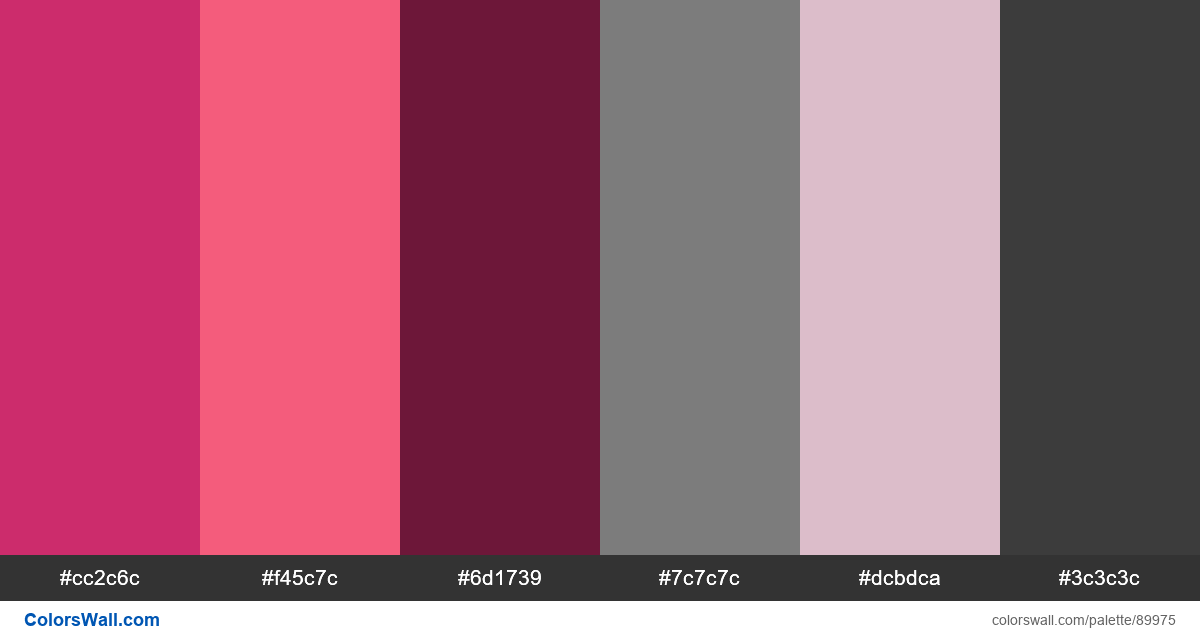
#cc2c6c
#f45c7c
#6d1739
#7c7c7c
#dcbdca
#3c3c3c
A paleta consiste em cores Semi escuro, Luz, Escuro. Cores de destaque #f45c7c e #6d1739. A paleta tem Esquentar, Neutro temperatura de cores.
A paleta Ui ux minimal dailyui tem uma combinação de cores de códigos de 6:
HEX: #cc2c6c, RGB: (204, 44, 108); HEX: #f45c7c, RGB: (244, 92, 124); HEX: #6d1739, RGB: (109, 23, 57)
HEX: #7c7c7c, RGB: (124, 124, 124); HEX: #dcbdca, RGB: (220, 189, 202); HEX: #3c3c3c, RGB: (60, 60, 60)
Versão simplificada das cores da paleta
Sombra de mediumvioletred, Matiz de palevioletred, Matiz de Roxo, Matiz de Cinza, Matiz de thistle, Matiz de darkslategrey
O esquema de cores foi criado por colorswall
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#cc2c6c | #f45c7c | 1.6 |
#cc2c6c | #7c7c7c | 1.21 |
#f45c7c | #7c7c7c | 1.32 |
#f45c7c | #dcbdca | 1.82 |
#6d1739 | #3c3c3c | 1.03 |