Создано 02/02/2021 12:53
ytyui
Primary
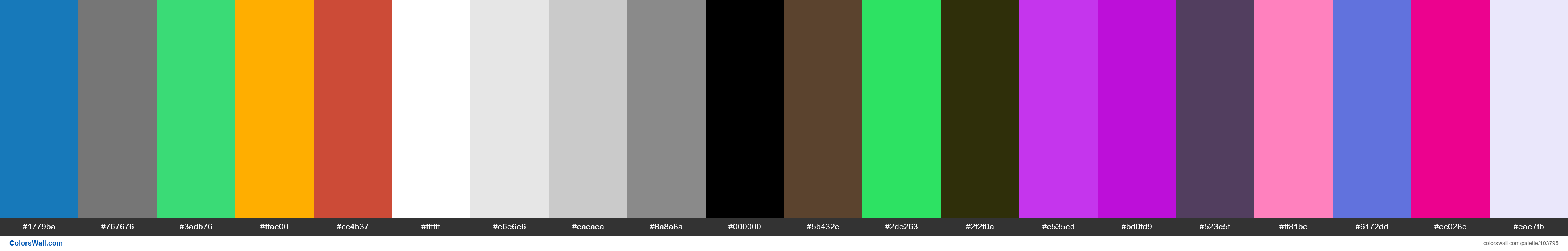
#1779ba
Secondary
#767676
Success
#3adb76
Warning
#ffae00
Alert
#cc4b37
White
#ffffff
Light Gray
#e6e6e6
Medium Gray
#cacaca
Dark Gray
#8a8a8a
Black
#000000
#5b432e
#2de263
#2f2f0a
#c535ed
#bd0fd9
#523e5f
#ff81be
#6172dd
#ec028e
#eae7fb
Палитра содержит светлый, темный, полутемный цвета. Акцентные цвета Primary #1779ba да Warning #ffae00. Палитра имеет цветовую температуру Холодный, Нейтральный, Теплый.
Палитра ytyui содержит комбинацию из 20 кодов цветов:
HEX: #1779ba, RGB: (23, 121, 186); HEX: #767676, RGB: (118, 118, 118); HEX: #3adb76, RGB: (58, 219, 118)
HEX: #ffae00, RGB: (255, 174, 0); HEX: #cc4b37, RGB: (204, 75, 55); HEX: #ffffff, RGB: (255, 255, 255)
HEX: #e6e6e6, RGB: (230, 230, 230); HEX: #cacaca, RGB: (202, 202, 202); HEX: #8a8a8a, RGB: (138, 138, 138)
HEX: #000000, RGB: (0, 0, 0); HEX: #5b432e, RGB: (91, 67, 46); HEX: #2de263, RGB: (45, 226, 99)
HEX: #2f2f0a, RGB: (47, 47, 10); HEX: #c535ed, RGB: (197, 53, 237); HEX: #bd0fd9, RGB: (189, 15, 217)
HEX: #523e5f, RGB: (82, 62, 95); HEX: #ff81be, RGB: (255, 129, 190); HEX: #6172dd, RGB: (97, 114, 221)
HEX: #ec028e, RGB: (236, 2, 142); HEX: #eae7fb, RGB: (234, 231, 251)
Упрощенная версия цветов палитры
Оттенок steelblue, Оттенок Серый, Оттенок mediumspringgreen, Тень Оранжевый, Оттенок indianred, Белый, Тень gainsboro, Тень Серебряный, Тень Серый, Черный, Оттенок saddlebrown, Оттенок springgreen, Тень Черный, Оттенок mediumorchid, Оттенок darkorchid, Оттенок darkslateblue, Тень hotpink, Тень royalblue, Оттенок deeppink, Тень lavender
Цветовая схема создана автором —(••÷ 🎀 𝒰𝓃𝒾 🎀 ÷••(—
Коды цветов в палитре
ytyui коды цветов HEX, RGB информация в таблице
| Цвет | HEX | RGB | Название | Альтернативное название |
| #1779ba | RGB(23, 121, 186) | Primary | — | |
| #767676 | RGB(118, 118, 118) | Secondary | — | |
| #3adb76 | RGB(58, 219, 118) | Success | — | |
| #ffae00 | RGB(255, 174, 0) | Warning | — | |
| #cc4b37 | RGB(204, 75, 55) | Alert | — | |
| #ffffff | RGB(255, 255, 255) | White | — | |
| #e6e6e6 | RGB(230, 230, 230) | Light Gray | Extraordinary Abundance of Tinge | |
| #cacaca | RGB(202, 202, 202) | Medium Gray | — | |
| #8a8a8a | RGB(138, 138, 138) | Dark Gray | Gray54 | |
| #000000 | RGB(0, 0, 0) | Black | — | |
| #5b432e | RGB(91, 67, 46) | — | — | |
| #2de263 | RGB(45, 226, 99) | — | — | |
| #2f2f0a | RGB(47, 47, 10) | — | — | |
| #c535ed | RGB(197, 53, 237) | — | — | |
| #bd0fd9 | RGB(189, 15, 217) | — | — | |
| #523e5f | RGB(82, 62, 95) | — | — | |
| #ff81be | RGB(255, 129, 190) | — | — | |
| #6172dd | RGB(97, 114, 221) | — | — | |
| #ec028e | RGB(236, 2, 142) | — | — | |
| #eae7fb | RGB(234, 231, 251) | — | — |
Контраст палитры цветов
70 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#1779ba | #767676 | 1.03 |
#1779ba | #cc4b37 | 1.03 |
#1779ba | #8a8a8a | 1.35 |
#1779ba | #5b432e | 1.95 |
#1779ba | #c535ed | 1.13 |
#1779ba | #bd0fd9 | 1.05 |