Создано 04/12/2021 15:16
clclc
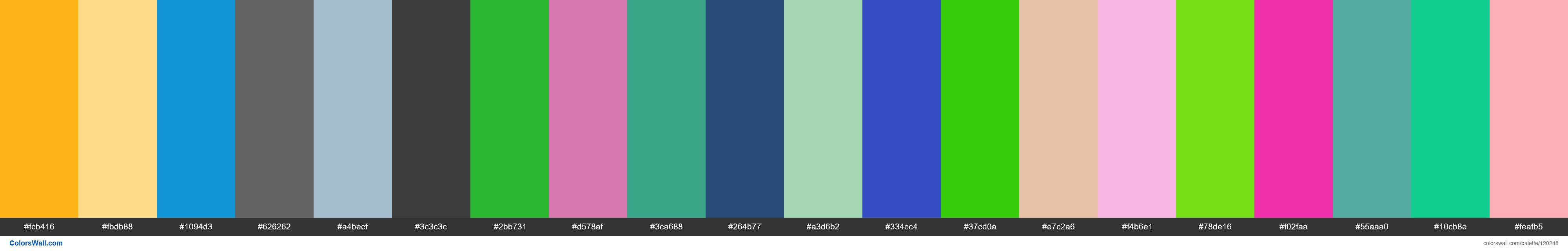
#fcb416
#fbdb88
#1094d3
#626262
#a4becf
#3c3c3c
#2bb731
#d578af
#3ca688
#264b77
#a3d6b2
#334cc4
#37cd0a
#e7c2a6
#f4b6e1
#78de16
#f02faa
#55aaa0
#10cb8e
#feafb5
Палитра содержит светлый, полутемный цвета. Акцентные цвета #1094d3 да #feafb5. Палитра имеет цветовую температуру Теплый, Холодный, Нейтральный.
Палитра clclc содержит комбинацию из 20 кодов цветов:
HEX: #fcb416, RGB: (252, 180, 22); HEX: #fbdb88, RGB: (251, 219, 136); HEX: #1094d3, RGB: (16, 148, 211)
HEX: #626262, RGB: (98, 98, 98); HEX: #a4becf, RGB: (164, 190, 207); HEX: #3c3c3c, RGB: (60, 60, 60)
HEX: #2bb731, RGB: (43, 183, 49); HEX: #d578af, RGB: (213, 120, 175); HEX: #3ca688, RGB: (60, 166, 136)
HEX: #264b77, RGB: (38, 75, 119); HEX: #a3d6b2, RGB: (163, 214, 178); HEX: #334cc4, RGB: (51, 76, 196)
HEX: #37cd0a, RGB: (55, 205, 10); HEX: #e7c2a6, RGB: (231, 194, 166); HEX: #f4b6e1, RGB: (244, 182, 225)
HEX: #78de16, RGB: (120, 222, 22); HEX: #f02faa, RGB: (240, 47, 170); HEX: #55aaa0, RGB: (85, 170, 160)
HEX: #10cb8e, RGB: (16, 203, 142); HEX: #feafb5, RGB: (254, 175, 181)
Упрощенная версия цветов палитры
Тень Оранжевый, Оттенок хаки, Оттенок steelblue, Оттенок dimgrey, Оттенок lightsteelblue, Оттенок darkslategrey, Оттенок limegreen, Тень palevioletred, Оттенок mediumseagreen, Оттенок darkslateblue, Тень darkseagreen, Оттенок slateblue, Оттенок limegreen, Оттенок peachpuff, Тень plum, Оттенок Желтозеленый, Тень deeppink, Тень lightseagreen, Оттенок mediumaquamarine, Оттенок lightpink
Цветовая схема создана автором —(••÷ 🎀 𝒰𝓃𝒾 🎀 ÷••(—
Коды цветов в палитре
clclc коды цветов HEX, RGB информация в таблице
| Цвет | HEX | RGB | Название | Альтернативное название |
| #fcb416 | RGB(252, 180, 22) | — | — | |
| #fbdb88 | RGB(251, 219, 136) | — | — | |
| #1094d3 | RGB(16, 148, 211) | — | — | |
| #626262 | RGB(98, 98, 98) | — | — | |
| #a4becf | RGB(164, 190, 207) | — | — | |
| #3c3c3c | RGB(60, 60, 60) | — | — | |
| #2bb731 | RGB(43, 183, 49) | — | — | |
| #d578af | RGB(213, 120, 175) | — | — | |
| #3ca688 | RGB(60, 166, 136) | — | — | |
| #264b77 | RGB(38, 75, 119) | — | — | |
| #a3d6b2 | RGB(163, 214, 178) | — | — | |
| #334cc4 | RGB(51, 76, 196) | — | — | |
| #37cd0a | RGB(55, 205, 10) | — | — | |
| #e7c2a6 | RGB(231, 194, 166) | — | — | |
| #f4b6e1 | RGB(244, 182, 225) | — | — | |
| #78de16 | RGB(120, 222, 22) | — | — | |
| #f02faa | RGB(240, 47, 170) | — | — | |
| #55aaa0 | RGB(85, 170, 160) | — | — | |
| #10cb8e | RGB(16, 203, 142) | — | — | |
| #feafb5 | RGB(254, 175, 181) | — | — |
Контраст палитры цветов
115 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#fcb416 | #fbdb88 | 1.33 |
#fcb416 | #1094d3 | 1.88 |
#fcb416 | #a4becf | 1.07 |
#fcb416 | #2bb731 | 1.47 |
#fcb416 | #d578af | 1.63 |
#fcb416 | #3ca688 | 1.66 |