Создано 06/02/2021 10:39
Design ui date picker
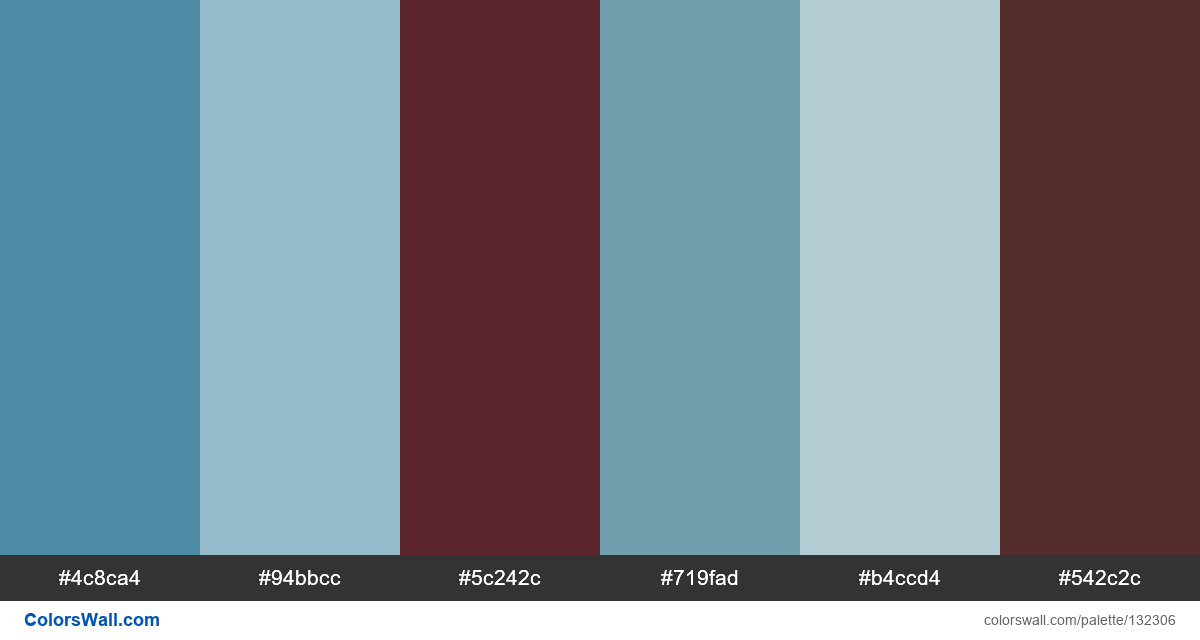
#4c8ca4
#94bbcc
#5c242c
#719fad
#b4ccd4
#542c2c
Палитра содержит светлый, темный цвета. Акцентные цвета #4c8ca4 да #5c242c. Палитра имеет цветовую температуру Холодный, Теплый.
Палитра Design ui date picker содержит комбинацию из 6 кодов цветов:
HEX: #4c8ca4, RGB: (76, 140, 164); HEX: #94bbcc, RGB: (148, 187, 204); HEX: #5c242c, RGB: (92, 36, 44)
HEX: #719fad, RGB: (113, 159, 173); HEX: #b4ccd4, RGB: (180, 204, 212); HEX: #542c2c, RGB: (84, 44, 44)
Упрощенная версия цветов палитры
Тень steelblue, Оттенок skyblue, Тень Бордовый, Тень cadetblue, Оттенок lightblue, Тень Бордовый
Цветовая схема создана автором colorswall
Контраст палитры цветов
6 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#4c8ca4 | #94bbcc | 1.83 |
#4c8ca4 | #719fad | 1.29 |
#94bbcc | #719fad | 1.4 |
#94bbcc | #b4ccd4 | 1.22 |
#5c242c | #542c2c | 1.01 |
#719fad | #b4ccd4 | 1.72 |