Создано 11/18/2021 10:33
Design sea app ux colors
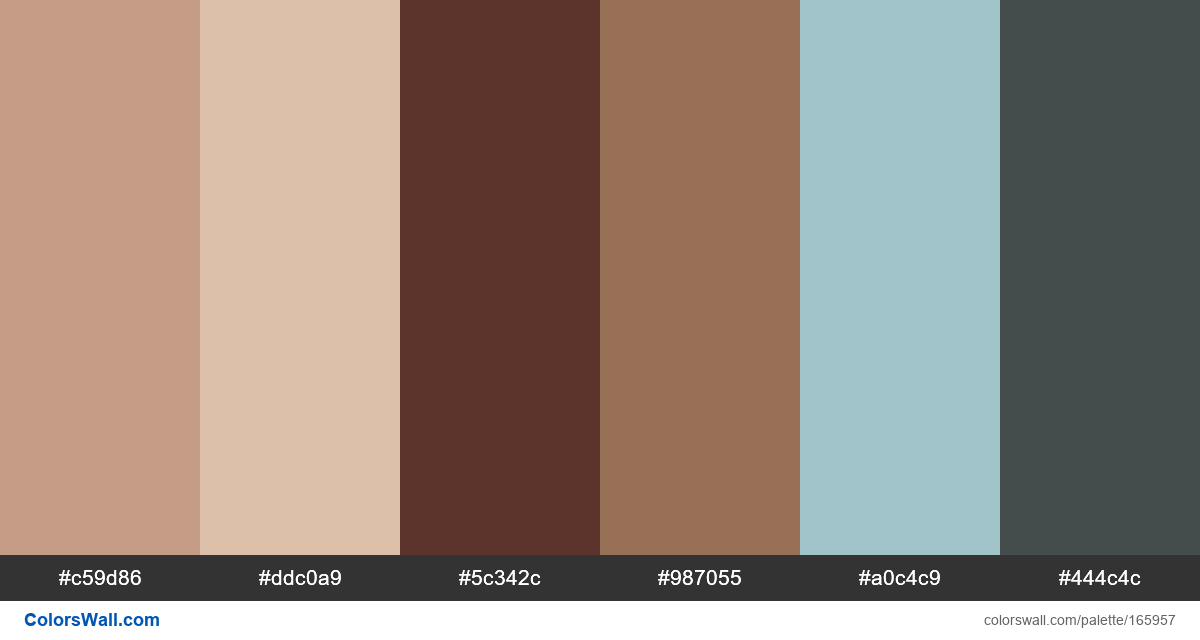
#c59d86
#ddc0a9
#5c342c
#987055
#a0c4c9
#444c4c
Палитра содержит светлый цвета. Акцентные цвета #ddc0a9 да #a0c4c9. Палитра имеет цветовую температуру Теплый, Холодный.
Палитра Design sea app ux colors содержит комбинацию из 6 кодов цветов:
HEX: #c59d86, RGB: (197, 157, 134); HEX: #ddc0a9, RGB: (221, 192, 169); HEX: #5c342c, RGB: (92, 52, 44)
HEX: #987055, RGB: (152, 112, 85); HEX: #a0c4c9, RGB: (160, 196, 201); HEX: #444c4c, RGB: (68, 76, 76)
Упрощенная версия цветов палитры
Оттенок darksalmon, Оттенок peachpuff, Тень Бордовый, Тень sienna, Оттенок lightblue, Тень darkslategrey
Цветовая схема создана автором colorswall
Коды цветов в палитре
Design sea app ux colors коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
5 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#c59d86 | #ddc0a9 | 1.42 |
#c59d86 | #987055 | 1.78 |
#c59d86 | #a0c4c9 | 1.31 |
#ddc0a9 | #a0c4c9 | 1.08 |
#5c342c | #444c4c | 1.2 |