Создано 12/11/2019 21:32
Web dev ui front-end design colors palette
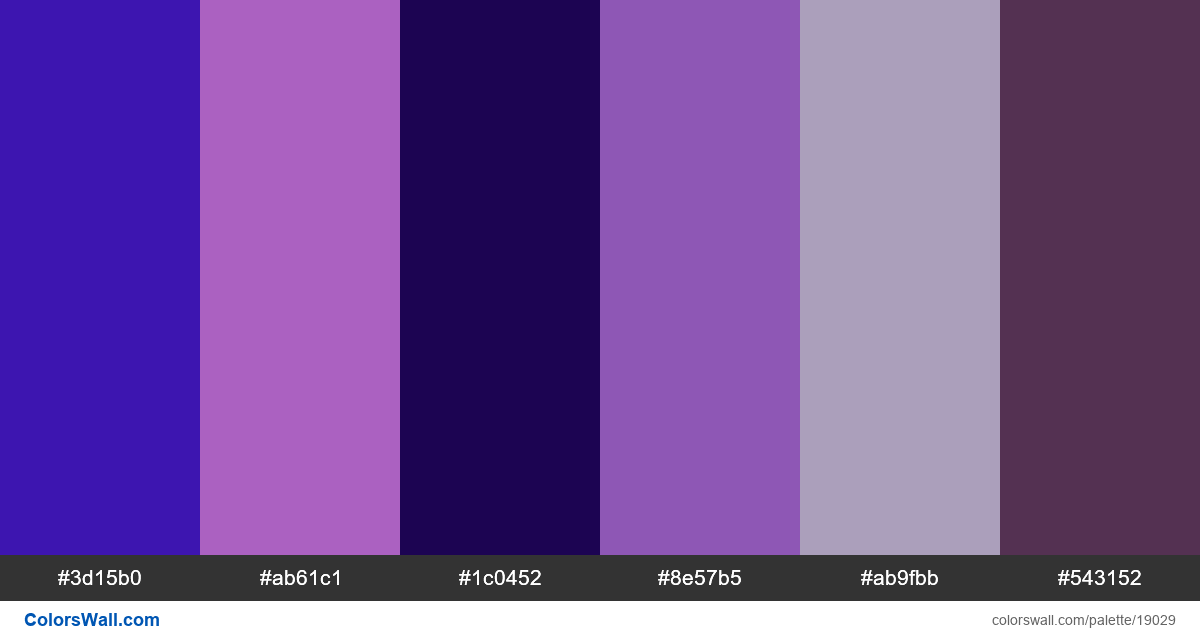
#3d15b0
#ab61c1
#1c0452
#8e57b5
#ab9fbb
#543152
Палитра содержит темный, светлый цвета. Акцентные цвета #3d15b0 да #1c0452. Палитра имеет цветовую температуру Холодный, Нейтральный.
Палитра Web dev ui front-end design colors palette содержит комбинацию из 6 кодов цветов:
HEX: #3d15b0, RGB: (61, 21, 176); HEX: #ab61c1, RGB: (171, 97, 193); HEX: #1c0452, RGB: (28, 4, 82)
HEX: #8e57b5, RGB: (142, 87, 181); HEX: #ab9fbb, RGB: (171, 159, 187); HEX: #543152, RGB: (84, 49, 82)
Упрощенная версия цветов палитры
Тень mediumblue, Тень mediumorchid, Оттенок midnightblue, Тень darkorchid, Оттенок thistle, Тень Фиолетовый
Цветовая схема создана автором colorswall
Коды цветов в палитре
Web dev ui front-end design colors palette коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
5 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#3d15b0 | #1c0452 | 1.62 |
#3d15b0 | #543152 | 1 |
#ab61c1 | #8e57b5 | 1.24 |
#ab61c1 | #ab9fbb | 1.61 |
#1c0452 | #543152 | 1.63 |