Создано 01/12/2020 12:36
Pwa ux design ui
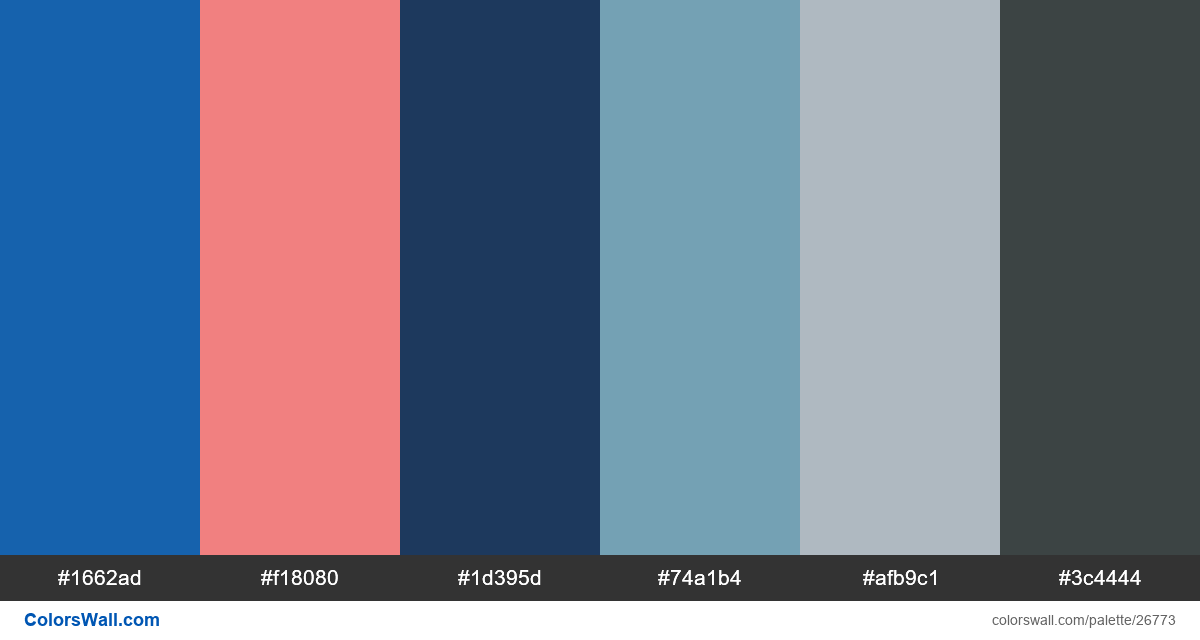
#1662ad
#f18080
#1d395d
#74a1b4
#afb9c1
#3c4444
Палитра содержит полутемный, светлый цвета. Акцентные цвета #1662ad да #f18080. Палитра имеет цветовую температуру Холодный, Теплый.
Палитра Pwa ux design ui содержит комбинацию из 6 кодов цветов:
HEX: #1662ad, RGB: (22, 98, 173); HEX: #f18080, RGB: (241, 128, 128); HEX: #1d395d, RGB: (29, 57, 93)
HEX: #74a1b4, RGB: (116, 161, 180); HEX: #afb9c1, RGB: (175, 185, 193); HEX: #3c4444, RGB: (60, 68, 68)
Упрощенная версия цветов палитры
Оттенок royalblue, Тень lightcoral, Оттенок darkslateblue, Тень cadetblue, Оттенок Серебряный, Оттенок darkslategrey
Цветовая схема создана автором colorswall
Контраст палитры цветов
6 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#1662ad | #1d395d | 1.88 |
#1662ad | #3c4444 | 1.6 |
#f18080 | #74a1b4 | 1.08 |
#f18080 | #afb9c1 | 1.29 |
#1d395d | #3c4444 | 1.17 |
#74a1b4 | #afb9c1 | 1.4 |