Создано 12/25/2023 09:54
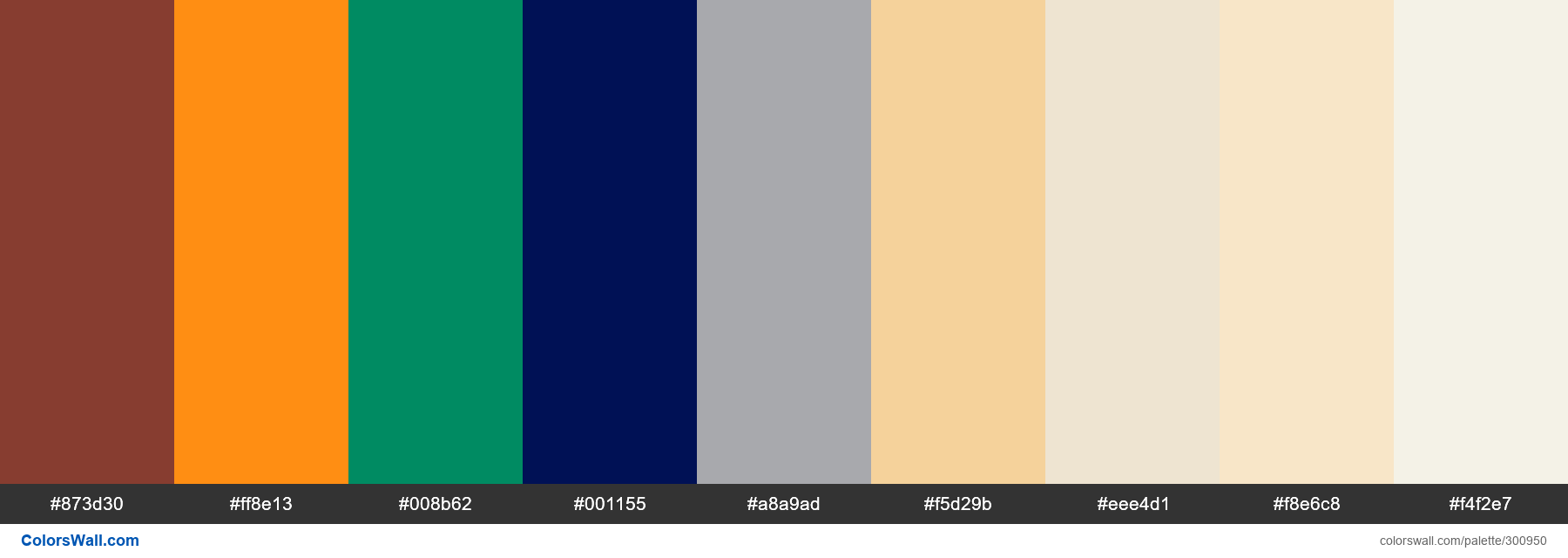
Boxcar, Laddu Orange, Chagall Green, Interstellar Blue, Chrome Aluminum, Honey Butter, Tawny Daylily, Golden Buff, Magnolia Spring
Boxcar
#873d30
Laddu Orange
#ff8e13
Chagall Green
#008b62
Interstellar Blue
#001155
Chrome Aluminum
#a8a9ad
Honey Butter
#f5d29b
Tawny Daylily
#eee4d1
Golden Buff
#f8e6c8
Magnolia Spring
#f4f2e7
Палитра содержит светлый, темный цвета. Акцентные цвета Laddu Orange #ff8e13 да Chagall Green #008b62. Палитра имеет цветовую температуру Теплый, Холодный, Нейтральный.
Палитра Boxcar, Laddu Orange, Chagall Green, Interstellar Blue, Chrome Aluminum, Honey Butter, Tawny Daylily, Golden Buff, Magnolia Spring содержит комбинацию из 9 кодов цветов:
HEX: #873d30, RGB: (135, 61, 48); HEX: #ff8e13, RGB: (255, 142, 19); HEX: #008b62, RGB: (0, 139, 98)
HEX: #001155, RGB: (0, 17, 85); HEX: #a8a9ad, RGB: (168, 169, 173); HEX: #f5d29b, RGB: (245, 210, 155)
HEX: #eee4d1, RGB: (238, 228, 209); HEX: #f8e6c8, RGB: (248, 230, 200); HEX: #f4f2e7, RGB: (244, 242, 231)
Упрощенная версия цветов палитры
Тень brown, Тень darkorange, Оттенок seashell, Оттенок midnightblue, Тень darkgrey, Оттенок navajowhite, Оттенок antiquewhite, Оттенок blanchedalmond, Оттенок floralwhite
Цветовая схема создана автором colorstudio
Коды цветов в палитре
Boxcar, Laddu Orange, Chagall Green, Interstellar Blue, Chrome Aluminum, Honey Butter, Tawny Daylily, Golden Buff, Magnolia Spring коды цветов HEX, RGB информация в таблице
| Цвет | HEX | RGB | Название | Альтернативное название |
| #873d30 | RGB(135, 61, 48) | Boxcar | — | |
| #ff8e13 | RGB(255, 142, 19) | Laddu Orange | — | |
| #008b62 | RGB(0, 139, 98) | Chagall Green | — | |
| #001155 | RGB(0, 17, 85) | Interstellar Blue | — | |
| #a8a9ad | RGB(168, 169, 173) | Chrome Aluminum | — | |
| #f5d29b | RGB(245, 210, 155) | Honey Butter | — | |
| #eee4d1 | RGB(238, 228, 209) | Tawny Daylily | — | |
| #f8e6c8 | RGB(248, 230, 200) | Golden Buff | — | |
| #f4f2e7 | RGB(244, 242, 231) | Magnolia Spring | — |
Контраст палитры цветов
16 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#873d30 | #008b62 | 1.77 |
#ff8e13 | #008b62 | 1.87 |
#ff8e13 | #a8a9ad | 1.02 |
#ff8e13 | #f5d29b | 1.59 |
#ff8e13 | #eee4d1 | 1.82 |
#ff8e13 | #f8e6c8 | 1.87 |