Создано 03/28/2020 20:19
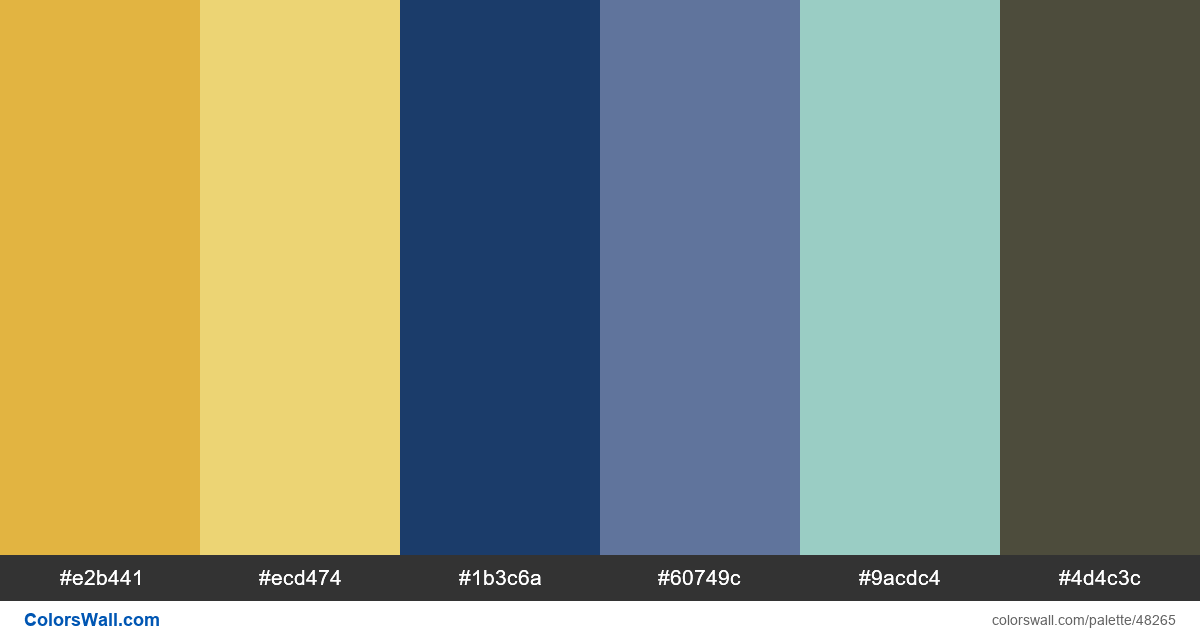
Web app community product design identity colors
#e2b441
#ecd474
#1b3c6a
#60749c
#9acdc4
#4d4c3c
Палитра содержит светлый цвета. Акцентные цвета #ecd474 да #1b3c6a. Палитра имеет цветовую температуру Теплый, Холодный.
Палитра Web app community product design identity colors содержит комбинацию из 6 кодов цветов:
HEX: #e2b441, RGB: (226, 180, 65); HEX: #ecd474, RGB: (236, 212, 116); HEX: #1b3c6a, RGB: (27, 60, 106)
HEX: #60749c, RGB: (96, 116, 156); HEX: #9acdc4, RGB: (154, 205, 196); HEX: #4d4c3c, RGB: (77, 76, 60)
Упрощенная версия цветов палитры
Тень goldenrod, Оттенок хаки, Оттенок darkslateblue, Оттенок slategrey, Оттенок powderblue, Оттенок dimgrey
Цветовая схема создана автором colorswall
Коды цветов в палитре
Web app community product design identity colors коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
5 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#e2b441 | #ecd474 | 1.31 |
#e2b441 | #9acdc4 | 1.09 |
#ecd474 | #9acdc4 | 1.19 |
#1b3c6a | #4d4c3c | 1.27 |
#60749c | #4d4c3c | 1.85 |