Создано 03/31/2020 10:18
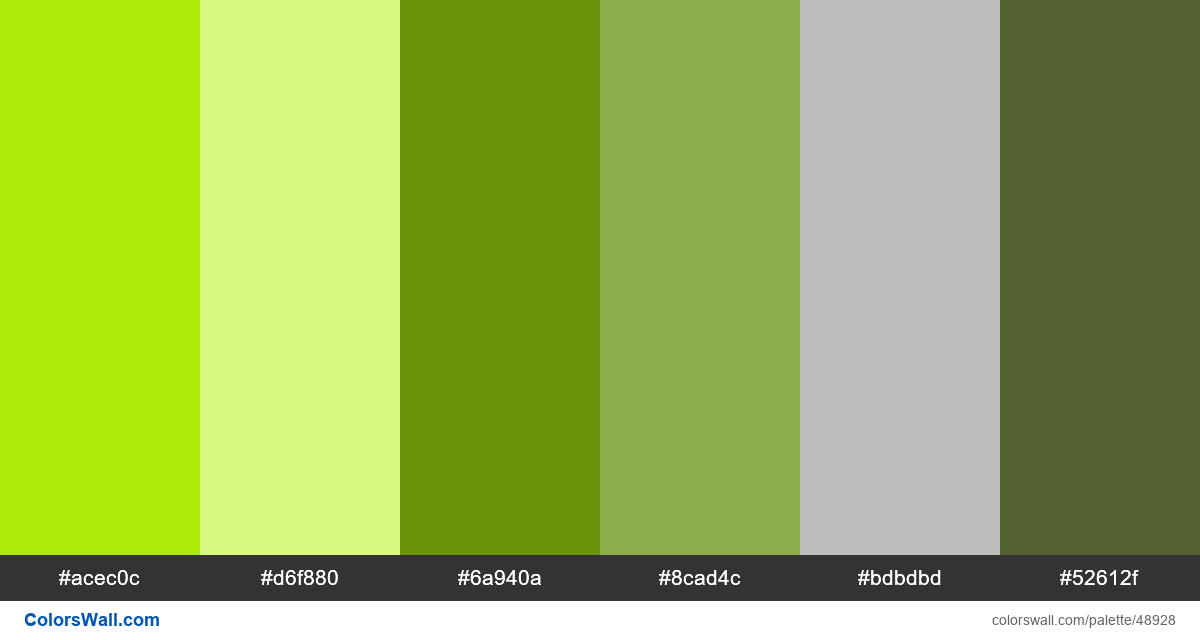
Branding web minimal design colors
#acec0c
#d6f880
#6a940a
#8cad4c
#bdbdbd
#52612f
Палитра содержит светлый, полутемный цвета. Акцентные цвета #acec0c да #d6f880. Палитра имеет цветовую температуру Теплый, Нейтральный.
Палитра Branding web minimal design colors содержит комбинацию из 6 кодов цветов:
HEX: #acec0c, RGB: (172, 236, 12); HEX: #d6f880, RGB: (214, 248, 128); HEX: #6a940a, RGB: (106, 148, 10)
HEX: #8cad4c, RGB: (140, 173, 76); HEX: #bdbdbd, RGB: (189, 189, 189); HEX: #52612f, RGB: (82, 97, 47)
Упрощенная версия цветов палитры
Оттенок greenyellow, Тень greenyellow, Тень olivedrab, Оттенок Желтозеленый, Оттенок Серебряный, Оттенок darkolivegreen
Цветовая схема создана автором colorswall
Коды цветов в палитре
Branding web minimal design colors коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
8 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#acec0c | #d6f880 | 1.19 |
#acec0c | #8cad4c | 1.8 |
#acec0c | #bdbdbd | 1.32 |
#d6f880 | #bdbdbd | 1.57 |
#6a940a | #8cad4c | 1.4 |
#6a940a | #bdbdbd | 1.9 |