Создано 03/23/2018 10:33
Color Names Supported by All Browsers Page#1
AliceBlue
#f0f8ff
AntiqueWhite
#faebd7
Aqua
#00ffff
Aquamarine
#7fffd4
Azure
#f0ffff
Beige
#f5f5dc
Bisque
#ffe4c4
Black
#000000
BlanchedAlmond
#ffebcd
Blue
#0000ff
BlueViolet
#8a2be2
Brown
#a52a2a
BurlyWood
#deb887
CadetBlue
#5f9ea0
Chartreuse
#7fff00
Chocolate
#d2691e
Coral
#ff7f50
CornflowerBlue
#6495ed
Cornsilk
#fff8dc
Crimson
#dc143c
Палитра содержит светлый, темный цвета. Акцентные цвета Azure #f0ffff да Cornsilk #fff8dc. Палитра имеет цветовую температуру Нейтральный, Холодный, Теплый.
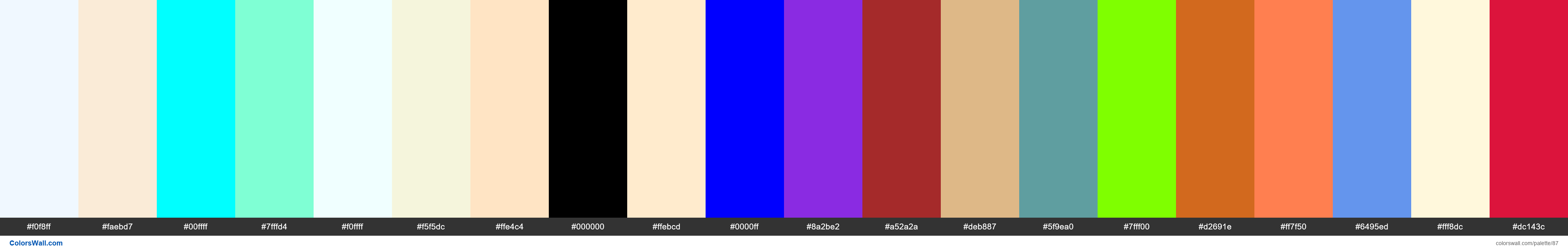
Палитра Color Names Supported by All Browsers Page#1 содержит комбинацию из 20 кодов цветов:
HEX: #f0f8ff, RGB: (240, 248, 255); HEX: #faebd7, RGB: (250, 235, 215); HEX: #00ffff, RGB: (0, 255, 255)
HEX: #7fffd4, RGB: (127, 255, 212); HEX: #f0ffff, RGB: (240, 255, 255); HEX: #f5f5dc, RGB: (245, 245, 220)
HEX: #ffe4c4, RGB: (255, 228, 196); HEX: #000000, RGB: (0, 0, 0); HEX: #ffebcd, RGB: (255, 235, 205)
HEX: #0000ff, RGB: (0, 0, 255); HEX: #8a2be2, RGB: (138, 43, 226); HEX: #a52a2a, RGB: (165, 42, 42)
HEX: #deb887, RGB: (222, 184, 135); HEX: #5f9ea0, RGB: (95, 158, 160); HEX: #7fff00, RGB: (127, 255, 0)
HEX: #d2691e, RGB: (210, 105, 30); HEX: #ff7f50, RGB: (255, 127, 80); HEX: #6495ed, RGB: (100, 149, 237)
HEX: #fff8dc, RGB: (255, 248, 220); HEX: #dc143c, RGB: (220, 20, 60)
Цветовая схема создана автором mz
Коды цветов в палитре
Color Names Supported by All Browsers Page#1 коды цветов HEX, RGB информация в таблице
| Цвет | HEX | RGB | Название | Альтернативное название |
| #f0f8ff | RGB(240, 248, 255) | AliceBlue | Alice Blue | |
| #faebd7 | RGB(250, 235, 215) | AntiqueWhite | Milk Tooth | |
| #00ffff | RGB(0, 255, 255) | Aqua | Cyan1 | |
| #7fffd4 | RGB(127, 255, 212) | Aquamarine | Hiroshima Aquamarine | |
| #f0ffff | RGB(240, 255, 255) | Azure | Vapor | |
| #f5f5dc | RGB(245, 245, 220) | Beige | Holy White | |
| #ffe4c4 | RGB(255, 228, 196) | Bisque | Bisque1 | |
| #000000 | RGB(0, 0, 0) | Black | — | |
| #ffebcd | RGB(255, 235, 205) | BlanchedAlmond | Blanched Almond | |
| #0000ff | RGB(0, 0, 255) | Blue | Blue1 | |
| #8a2be2 | RGB(138, 43, 226) | BlueViolet | Bright Blue Violet | |
| #a52a2a | RGB(165, 42, 42) | Brown | Harissa Red | |
| #deb887 | RGB(222, 184, 135) | BurlyWood | Burlywood | |
| #5f9ea0 | RGB(95, 158, 160) | CadetBlue | Cadet Blue | |
| #7fff00 | RGB(127, 255, 0) | Chartreuse | Radium | |
| #d2691e | RGB(210, 105, 30) | Chocolate | — | |
| #ff7f50 | RGB(255, 127, 80) | Coral | — | |
| #6495ed | RGB(100, 149, 237) | CornflowerBlue | Guilliman Blue | |
| #fff8dc | RGB(255, 248, 220) | Cornsilk | Cornsilk1 | |
| #dc143c | RGB(220, 20, 60) | Crimson | Wild Rider Red |
Контраст палитры цветов
80 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#f0f8ff | #faebd7 | 1.09 |
#f0f8ff | #00ffff | 1.16 |
#f0f8ff | #7fffd4 | 1.14 |
#f0f8ff | #f0ffff | 1.04 |
#f0f8ff | #f5f5dc | 1.03 |
#f0f8ff | #ffe4c4 | 1.14 |