Создано 01/09/2021 16:29
Website web photoshop webdesign
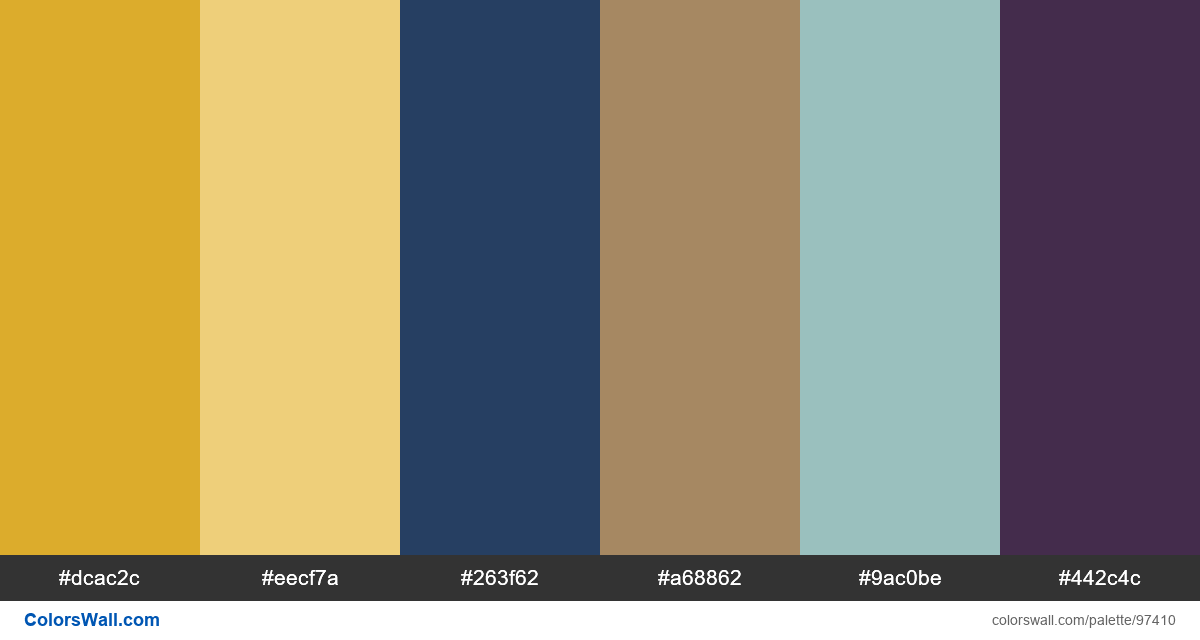
#dcac2c
#eecf7a
#263f62
#a68862
#9ac0be
#442c4c
Палитра содержит светлый цвета. Акцентные цвета #eecf7a да #263f62. Палитра имеет цветовую температуру Теплый, Холодный.
Палитра Website web photoshop webdesign содержит комбинацию из 6 кодов цветов:
HEX: #dcac2c, RGB: (220, 172, 44); HEX: #eecf7a, RGB: (238, 207, 122); HEX: #263f62, RGB: (38, 63, 98)
HEX: #a68862, RGB: (166, 136, 98); HEX: #9ac0be, RGB: (154, 192, 190); HEX: #442c4c, RGB: (68, 44, 76)
Упрощенная версия цветов палитры
Тень goldenrod, Оттенок хаки, Оттенок darkslateblue, Оттенок peru, Оттенок powderblue, Оттенок darkslateblue
Цветовая схема создана автором colorswall
Коды цветов в палитре
Website web photoshop webdesign коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
6 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#dcac2c | #eecf7a | 1.38 |
#dcac2c | #a68862 | 1.57 |
#dcac2c | #9ac0be | 1.06 |
#eecf7a | #9ac0be | 1.29 |
#263f62 | #442c4c | 1.15 |
#a68862 | #9ac0be | 1.68 |