Создано 01/11/2021 20:03
Dailyui daily ui uidesign
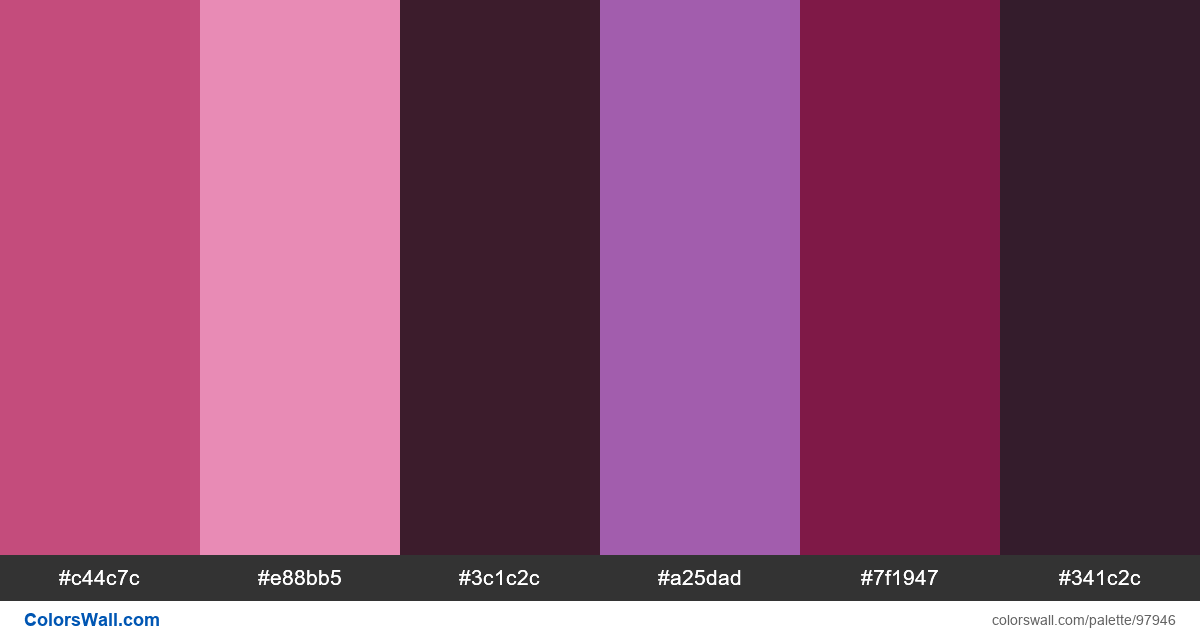
#c44c7c
#e88bb5
#3c1c2c
#a25dad
#7f1947
#341c2c
Палитра содержит светлый, темный цвета. Акцентные цвета #e88bb5 да #7f1947. Палитра имеет цветовую температуру Теплый, Холодный, Нейтральный.
Палитра Dailyui daily ui uidesign содержит комбинацию из 6 кодов цветов:
HEX: #c44c7c, RGB: (196, 76, 124); HEX: #e88bb5, RGB: (232, 139, 181); HEX: #3c1c2c, RGB: (60, 28, 44)
HEX: #a25dad, RGB: (162, 93, 173); HEX: #7f1947, RGB: (127, 25, 71); HEX: #341c2c, RGB: (52, 28, 44)
Упрощенная версия цветов палитры
Тень mediumvioletred, Тень hotpink, Тень Черный, Оттенок mediumorchid, Тень Фиолетовый, Тень Черный
Цветовая схема создана автором colorswall
Контраст палитры цветов
6 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#c44c7c | #e88bb5 | 1.88 |
#c44c7c | #a25dad | 1 |
#e88bb5 | #a25dad | 1.86 |
#3c1c2c | #7f1947 | 1.52 |
#3c1c2c | #341c2c | 1.03 |
#7f1947 | #341c2c | 1.58 |