Створено 01/31/2022 09:46
Mobile ui design ux
Jonquil
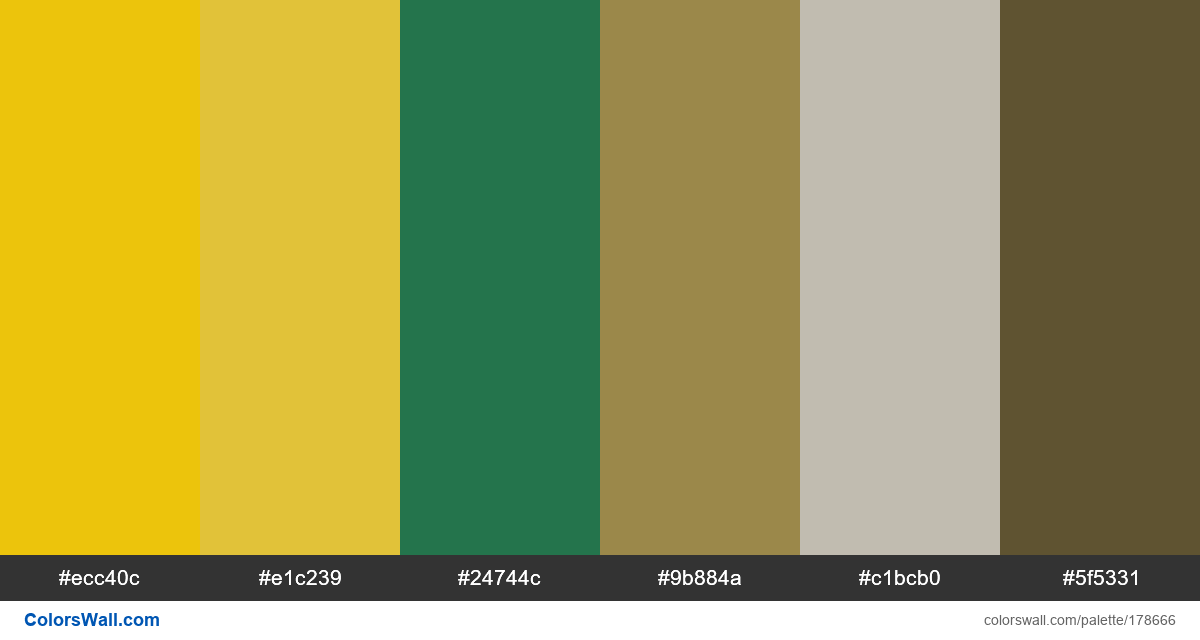
#ecc40c
Meat Brown
#e1c239
Salem
#24744c
Dark Tan
#9b884a
Black Shadows
#c1bcb0
Soldier Green
#5f5331
Палітра містить світлий, напівтемний кольори. Акцентні кольори Jonquil #ecc40c та Meat Brown #e1c239. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Mobile ui design ux містить комбінацію з 6 кодів кольорів :
HEX: #ecc40c, RGB: (236, 196, 12); HEX: #e1c239, RGB: (225, 194, 57); HEX: #24744c, RGB: (36, 116, 76)
HEX: #9b884a, RGB: (155, 136, 74); HEX: #c1bcb0, RGB: (193, 188, 176); HEX: #5f5331, RGB: (95, 83, 49)
Спрощений варіант палітри кольорів
Відтінок gold, Відтінок gold, Відтінок seashell, Відтінок Оливковий, Відтінок Срібний, Відтінок darkolivegreen
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Mobile ui design ux коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
7 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#ecc40c | #e1c239 | 1.04 |
#ecc40c | #c1bcb0 | 1.12 |
#e1c239 | #9b884a | 1.99 |
#e1c239 | #c1bcb0 | 1.08 |
#24744c | #9b884a | 1.63 |
#24744c | #5f5331 | 1.32 |