Створено 04/06/2022 13:41
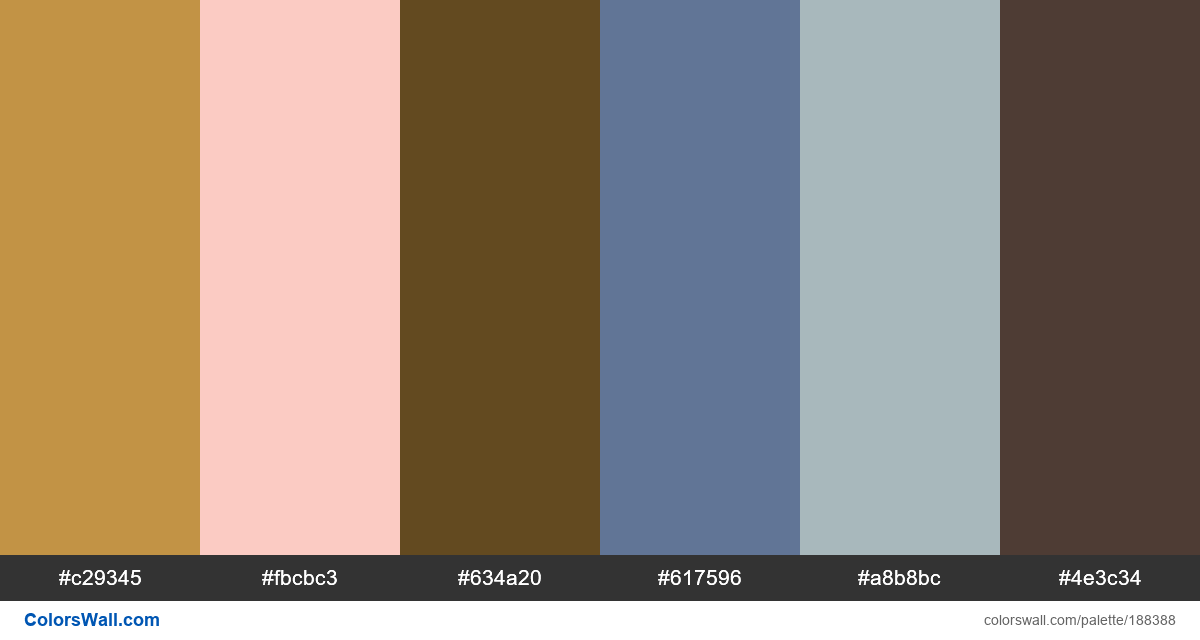
Web developer branding design website hex colors
Aztec Gold
#c29345
Light Red
#fbcbc3
Dark Brown
#634a20
Dark Blue-Gray
#617596
Cadet Blue (Crayola)
#a8b8bc
Royal Brown
#4e3c34
Палітра містить світлий кольори. Акцентні кольори Light Red #fbcbc3 та Dark Blue-Gray #617596. Палітра має температуру кольорів Теплий, Холодний.
Палітра Web developer branding design website hex colors містить комбінацію з 6 кодів кольорів :
HEX: #c29345, RGB: (194, 147, 69); HEX: #fbcbc3, RGB: (251, 203, 195); HEX: #634a20, RGB: (99, 74, 32)
HEX: #617596, RGB: (97, 117, 150); HEX: #a8b8bc, RGB: (168, 184, 188); HEX: #4e3c34, RGB: (78, 60, 52)
Спрощений варіант палітри кольорів
Відтінок darkgoldenrod, Відтінок mistyrose, Відтінок saddlebrown, Відтінок slategrey, Відтінок Срібний, Відтінок dimgrey
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Web developer branding design website hex colors коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
6 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#c29345 | #fbcbc3 | 1.91 |
#c29345 | #617596 | 1.68 |
#c29345 | #a8b8bc | 1.35 |
#fbcbc3 | #a8b8bc | 1.4 |
#634a20 | #617596 | 1.77 |
#634a20 | #4e3c34 | 1.25 |