Створено 09/17/2023 13:51
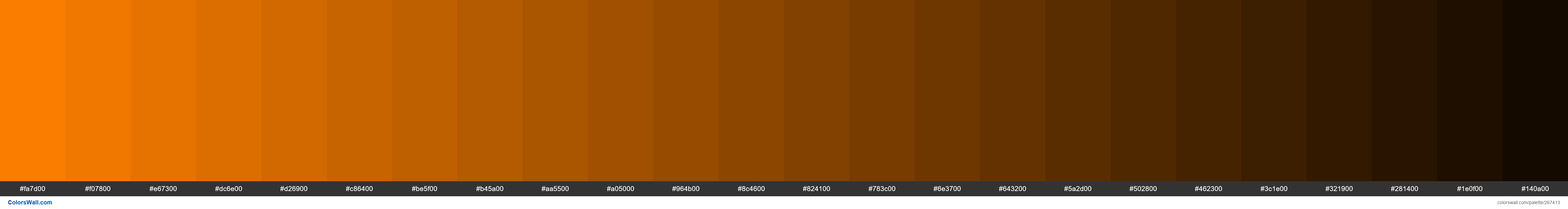
the orange
#fa7d00
#f07800
#e67300
#dc6e00
#d26900
#c86400
#be5f00
#b45a00
#aa5500
#a05000
#964b00
#8c4600
#824100
#783c00
#6e3700
#643200
#5a2d00
#502800
#462300
#3c1e00
#321900
#281400
#1e0f00
#140a00
Палітра містить світлий, напівтемний, темний кольори. Акцентні кольори #fa7d00 та #f07800. Палітра має температуру кольорів Теплий, Нейтральний.
Палітра the orange містить комбінацію з 24 кодів кольорів :
HEX: #fa7d00, RGB: (250, 125, 0); HEX: #f07800, RGB: (240, 120, 0); HEX: #e67300, RGB: (230, 115, 0)
HEX: #dc6e00, RGB: (220, 110, 0); HEX: #d26900, RGB: (210, 105, 0); HEX: #c86400, RGB: (200, 100, 0)
HEX: #be5f00, RGB: (190, 95, 0); HEX: #b45a00, RGB: (180, 90, 0); HEX: #aa5500, RGB: (170, 85, 0)
HEX: #a05000, RGB: (160, 80, 0); HEX: #964b00, RGB: (150, 75, 0); HEX: #8c4600, RGB: (140, 70, 0)
HEX: #824100, RGB: (130, 65, 0); HEX: #783c00, RGB: (120, 60, 0); HEX: #6e3700, RGB: (110, 55, 0)
HEX: #643200, RGB: (100, 50, 0); HEX: #5a2d00, RGB: (90, 45, 0); HEX: #502800, RGB: (80, 40, 0)
HEX: #462300, RGB: (70, 35, 0); HEX: #3c1e00, RGB: (60, 30, 0); HEX: #321900, RGB: (50, 25, 0)
HEX: #281400, RGB: (40, 20, 0); HEX: #1e0f00, RGB: (30, 15, 0); HEX: #140a00, RGB: (20, 10, 0)
Спрощений варіант палітри кольорів
Відтінок darkorange, Відтінок darkorange, Відтінок chocolate, Відтінок chocolate, Відтінок chocolate, Відтінок chocolate, Відтінок chocolate, Відтінок chocolate, Відтінок sienna, Відтінок saddlebrown, Відтінок saddlebrown, Відтінок saddlebrown, Відтінок saddlebrown, Відтінок saddlebrown, Відтінок saddlebrown, Відтінок saddlebrown, Відтінок saddlebrown, Відтінок saddlebrown, Відтінок saddlebrown, Відтінок Бордовий, Відтінок Чорний, Відтінок Чорний, Відтінок Чорний, Відтінок Чорний
Кольорова схема створена автором Ege Ömür Bilgin
Коди кольорів у палітрі
the orange коди кольорів HEX, RGB інформація у таблиці
| Колір | HEX | RGB | Назва | Альтернативна назва |
| #fa7d00 | RGB(250, 125, 0) | — | — | |
| #f07800 | RGB(240, 120, 0) | — | — | |
| #e67300 | RGB(230, 115, 0) | — | — | |
| #dc6e00 | RGB(220, 110, 0) | — | — | |
| #d26900 | RGB(210, 105, 0) | — | — | |
| #c86400 | RGB(200, 100, 0) | — | — | |
| #be5f00 | RGB(190, 95, 0) | — | — | |
| #b45a00 | RGB(180, 90, 0) | — | — | |
| #aa5500 | RGB(170, 85, 0) | — | Tijolo | |
| #a05000 | RGB(160, 80, 0) | — | — | |
| #964b00 | RGB(150, 75, 0) | — | Brownie | |
| #8c4600 | RGB(140, 70, 0) | — | — | |
| #824100 | RGB(130, 65, 0) | — | — | |
| #783c00 | RGB(120, 60, 0) | — | — | |
| #6e3700 | RGB(110, 55, 0) | — | — | |
| #643200 | RGB(100, 50, 0) | — | — | |
| #5a2d00 | RGB(90, 45, 0) | — | — | |
| #502800 | RGB(80, 40, 0) | — | — | |
| #462300 | RGB(70, 35, 0) | — | — | |
| #3c1e00 | RGB(60, 30, 0) | — | — | |
| #321900 | RGB(50, 25, 0) | — | — | |
| #281400 | RGB(40, 20, 0) | — | — | |
| #1e0f00 | RGB(30, 15, 0) | — | — | |
| #140a00 | RGB(20, 10, 0) | — | — |
Контраст палітри кольорів
140 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#fa7d00 | #f07800 | 1.08 |
#fa7d00 | #e67300 | 1.17 |
#fa7d00 | #dc6e00 | 1.27 |
#fa7d00 | #d26900 | 1.38 |
#fa7d00 | #c86400 | 1.51 |
#fa7d00 | #be5f00 | 1.65 |