Створено 01/17/2020 15:25
Design project ux app hex colors
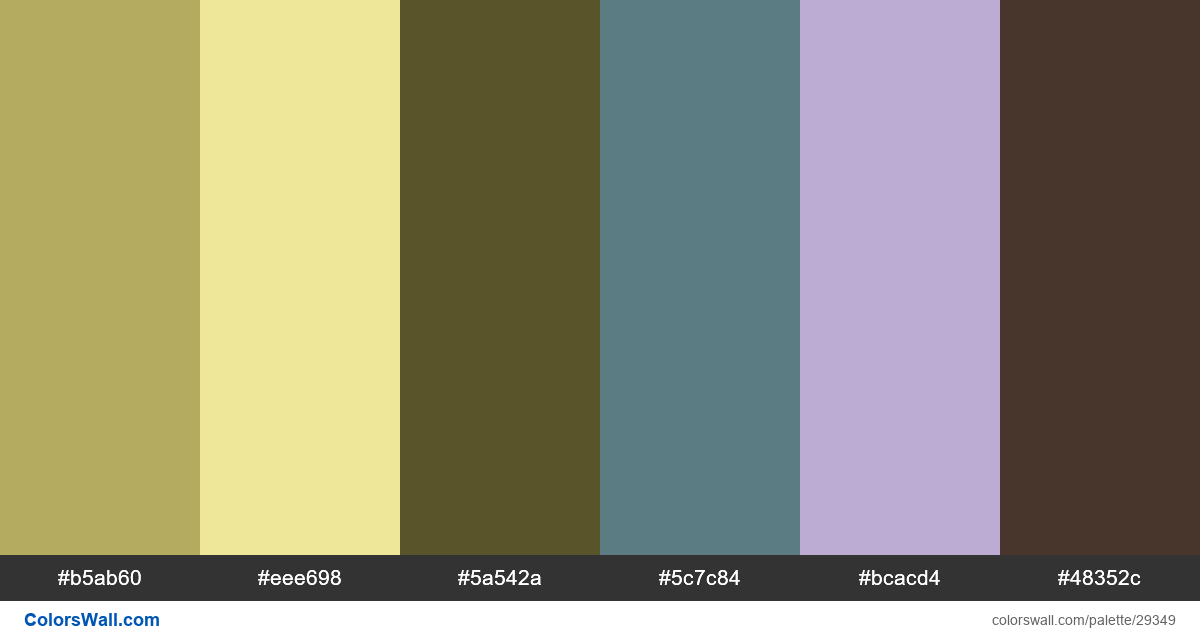
#b5ab60
#eee698
#5a542a
#5c7c84
#bcacd4
#48352c
Палітра містить світлий, напівтемний кольори. Акцентні кольори #eee698 та #bcacd4. Палітра має температуру кольорів Теплий, Холодний.
Палітра Design project ux app hex colors містить комбінацію з 6 кодів кольорів :
HEX: #b5ab60, RGB: (181, 171, 96); HEX: #eee698, RGB: (238, 230, 152); HEX: #5a542a, RGB: (90, 84, 42)
HEX: #5c7c84, RGB: (92, 124, 132); HEX: #bcacd4, RGB: (188, 172, 212); HEX: #48352c, RGB: (72, 53, 44)
Спрощений варіант палітри кольорів
Відтінок darkkhaki, Відтінок хакі, Відтінок darkolivegreen, Відтінок slategrey, Відтінок thistle, Відтінок Чорний
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Design project ux app hex colors коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
6 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#b5ab60 | #eee698 | 1.83 |
#b5ab60 | #5c7c84 | 1.91 |
#b5ab60 | #bcacd4 | 1.11 |
#eee698 | #bcacd4 | 1.64 |
#5a542a | #5c7c84 | 1.7 |
#5a542a | #48352c | 1.5 |