Створено 06/21/2019 09:30
Web design daily colors palette 427
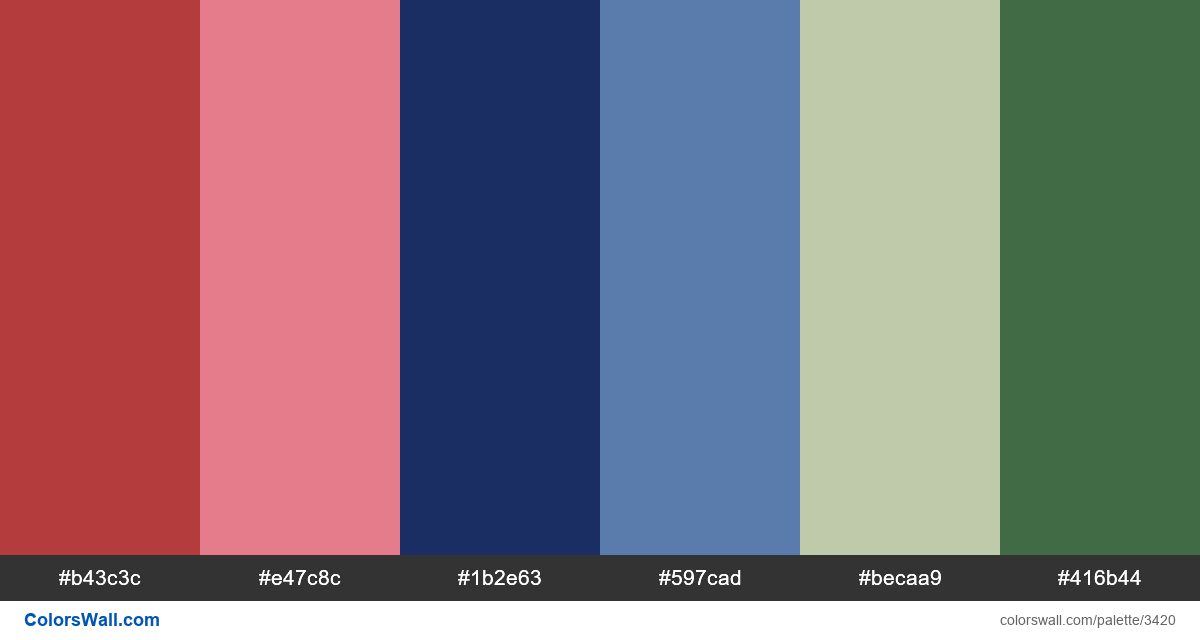
#b43c3c
#e47c8c
#1b2e63
#597cad
#becaa9
#416b44
Палітра містить напівтемний, світлий, темний кольори. Акцентні кольори #e47c8c та #1b2e63. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Web design daily colors palette 427 містить комбінацію з 6 кодів кольорів :
HEX: #b43c3c, RGB: (180, 60, 60); HEX: #e47c8c, RGB: (228, 124, 140); HEX: #1b2e63, RGB: (27, 46, 99)
HEX: #597cad, RGB: (89, 124, 173); HEX: #becaa9, RGB: (190, 202, 169); HEX: #416b44, RGB: (65, 107, 68)
Спрощений варіант палітри кольорів
Відтінок brown, Відтінок lightcoral, Відтінок midnightblue, Відтінок steelblue, Відтінок darkseagreen, Відтінок darkolivegreen
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Web design daily colors palette 427 коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#b43c3c | #597cad | 1.34 |
#b43c3c | #416b44 | 1.07 |
#e47c8c | #597cad | 1.53 |
#e47c8c | #becaa9 | 1.61 |
#597cad | #416b44 | 1.43 |