Створено 02/10/2020 08:50
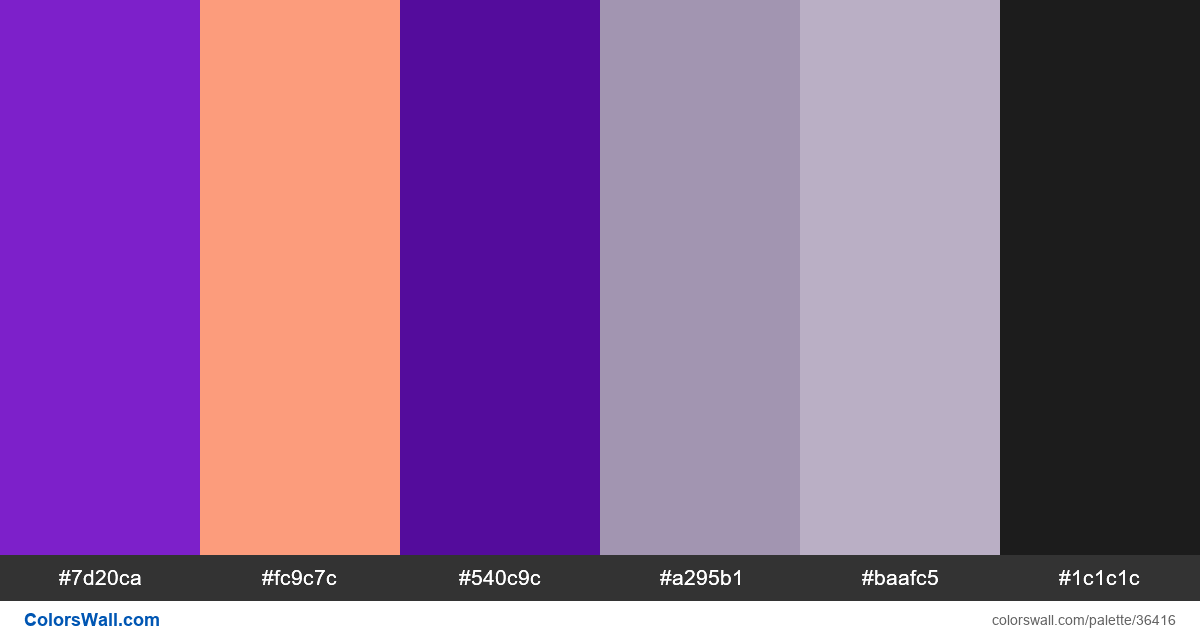
Ui design app ux hex colors
#7d20ca
#fc9c7c
#540c9c
#a295b1
#baafc5
#1c1c1c
Палітра містить світлий, темний кольори. Акцентні кольори #fc9c7c та #540c9c. Палітра має температуру кольорів Холодний, Теплий, Нейтральний.
Палітра Ui design app ux hex colors містить комбінацію з 6 кодів кольорів :
HEX: #7d20ca, RGB: (125, 32, 202); HEX: #fc9c7c, RGB: (252, 156, 124); HEX: #540c9c, RGB: (84, 12, 156)
HEX: #a295b1, RGB: (162, 149, 177); HEX: #baafc5, RGB: (186, 175, 197); HEX: #1c1c1c, RGB: (28, 28, 28)
Спрощений варіант палітри кольорів
Відтінок darkviolet, Відтінок lightsalmon, Відтінок indigo, Відтінок thistle, Відтінок thistle, Відтінок Чорний
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Ui design app ux hex colors коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#7d20ca | #540c9c | 1.53 |
#fc9c7c | #a295b1 | 1.36 |
#fc9c7c | #baafc5 | 1.01 |
#540c9c | #1c1c1c | 1.54 |
#a295b1 | #baafc5 | 1.34 |