Створено 02/21/2020 13:47
Support web design minimal ui
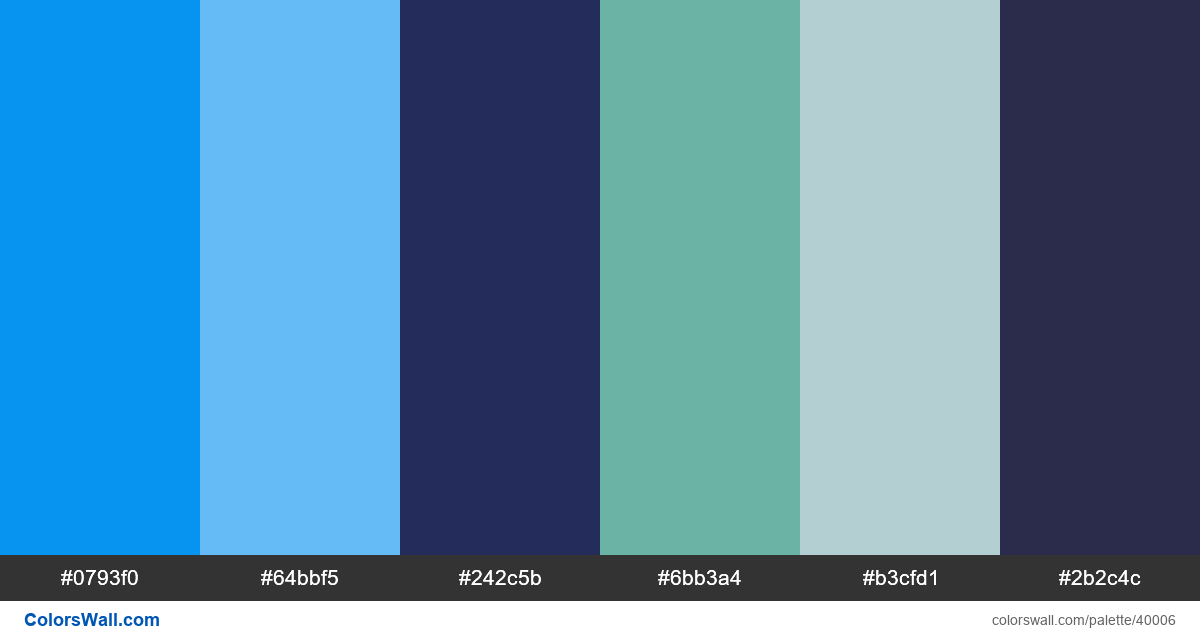
#0793f0
#64bbf5
#242c5b
#6bb3a4
#b3cfd1
#2b2c4c
Палітра містить світлий, темний кольори. Акцентні кольори #0793f0 та #64bbf5. Палітра має температуру кольорів Холодний.
Палітра Support web design minimal ui містить комбінацію з 6 кодів кольорів :
HEX: #0793f0, RGB: (7, 147, 240); HEX: #64bbf5, RGB: (100, 187, 245); HEX: #242c5b, RGB: (36, 44, 91)
HEX: #6bb3a4, RGB: (107, 179, 164); HEX: #b3cfd1, RGB: (179, 207, 209); HEX: #2b2c4c, RGB: (43, 44, 76)
Спрощений варіант палітри кольорів
Відтінок dodgerblue, Відтінок deepskyblue, Відтінок midnightblue, Відтінок lightseagreen, Відтінок lightblue, Відтінок midnightblue
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Support web design minimal ui коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
7 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#0793f0 | #64bbf5 | 1.54 |
#0793f0 | #6bb3a4 | 1.33 |
#0793f0 | #b3cfd1 | 1.98 |
#64bbf5 | #6bb3a4 | 1.15 |
#64bbf5 | #b3cfd1 | 1.28 |
#242c5b | #2b2c4c | 1.01 |