Створено 02/25/2020 10:00
Product design character webdesign colours
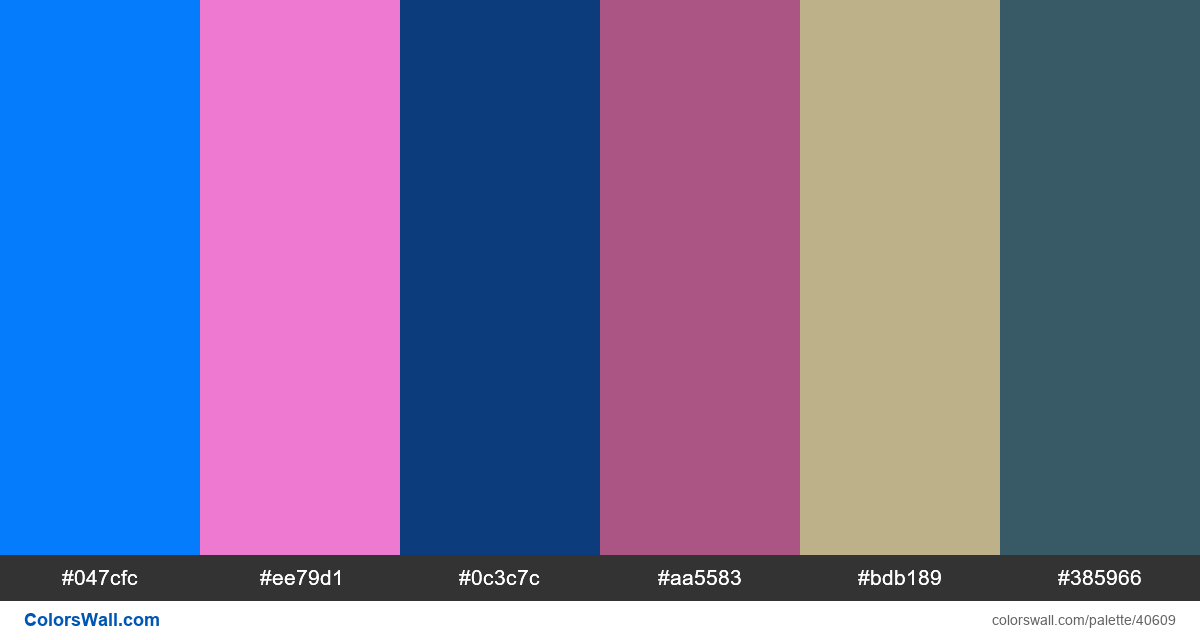
#047cfc
#ee79d1
#0c3c7c
#aa5583
#bdb189
#385966
Палітра містить світлий, напівтемний кольори. Акцентні кольори #047cfc та #bdb189. Палітра має температуру кольорів Холодний, Нейтральний, Теплий.
Палітра Product design character webdesign colours містить комбінацію з 6 кодів кольорів :
HEX: #047cfc, RGB: (4, 124, 252); HEX: #ee79d1, RGB: (238, 121, 209); HEX: #0c3c7c, RGB: (12, 60, 124)
HEX: #aa5583, RGB: (170, 85, 131); HEX: #bdb189, RGB: (189, 177, 137); HEX: #385966, RGB: (56, 89, 102)
Спрощений варіант палітри кольорів
Відтінок steelblue, Відтінок orchid, Відтінок darkslateblue, Відтінок mediumvioletred, Відтінок tan, Відтінок darkslategrey
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Product design character webdesign colours коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
8 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#047cfc | #ee79d1 | 1.56 |
#047cfc | #aa5583 | 1.22 |
#047cfc | #bdb189 | 1.85 |
#047cfc | #385966 | 1.89 |
#ee79d1 | #aa5583 | 1.91 |
#ee79d1 | #bdb189 | 1.18 |