Створено 03/06/2020 14:58
Website design webflow development palette
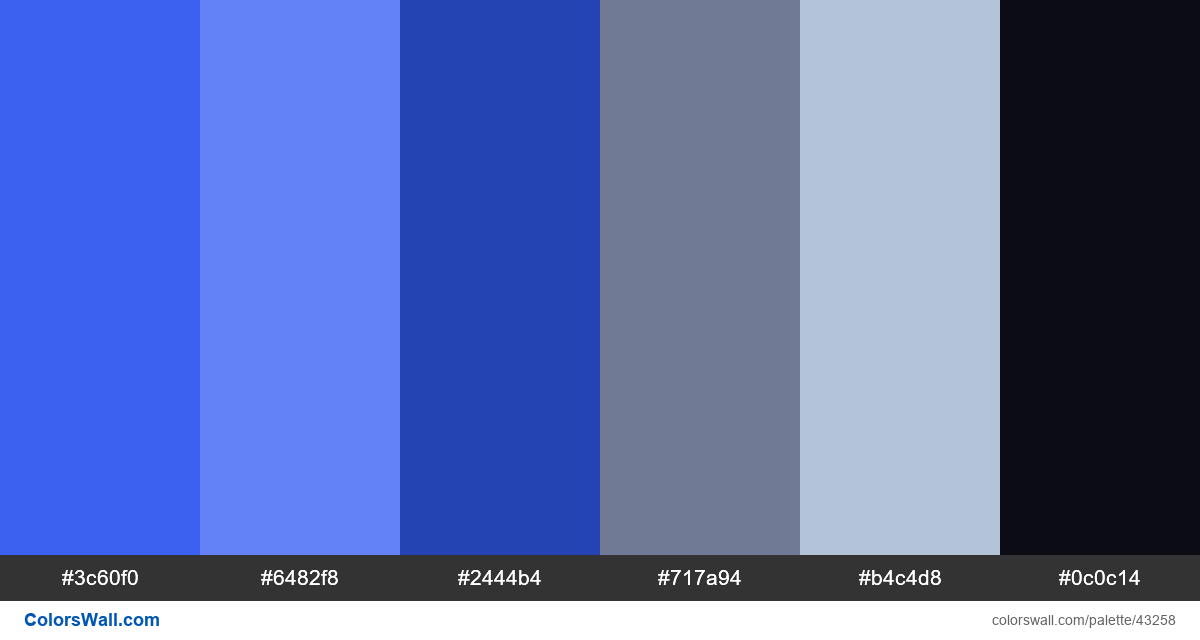
#3c60f0
#6482f8
#2444b4
#717a94
#b4c4d8
#0c0c14
Палітра містить напівтемний, світлий, темний кольори. Акцентні кольори #3c60f0 та #6482f8. Палітра має температуру кольорів Холодний, Нейтральний.
Палітра Website design webflow development palette містить комбінацію з 6 кодів кольорів :
HEX: #3c60f0, RGB: (60, 96, 240); HEX: #6482f8, RGB: (100, 130, 248); HEX: #2444b4, RGB: (36, 68, 180)
HEX: #717a94, RGB: (113, 122, 148); HEX: #b4c4d8, RGB: (180, 196, 216); HEX: #0c0c14, RGB: (12, 12, 20)
Спрощений варіант палітри кольорів
Відтінок royalblue, Відтінок cornflowerblue, Відтінок darkslateblue, Відтінок slategrey, Відтінок lightsteelblue, Відтінок Чорний
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Website design webflow development palette коди кольорів HEX, RGB інформація у таблиці