Створено 03/15/2020 17:01
User experience web illustration inteface ui
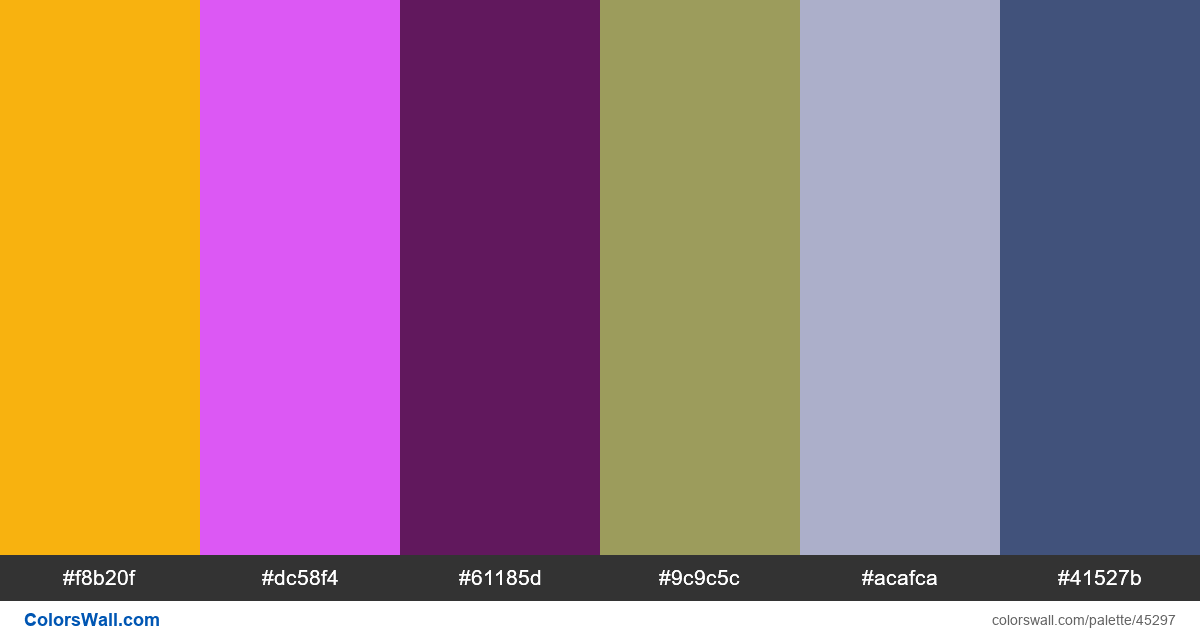
#f8b20f
#dc58f4
#61185d
#9c9c5c
#acafca
#41527b
Палітра містить світлий, темний, напівтемний кольори. Акцентні кольори #f8b20f та #41527b. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра User experience web illustration inteface ui містить комбінацію з 6 кодів кольорів :
HEX: #f8b20f, RGB: (248, 178, 15); HEX: #dc58f4, RGB: (220, 88, 244); HEX: #61185d, RGB: (97, 24, 93)
HEX: #9c9c5c, RGB: (156, 156, 92); HEX: #acafca, RGB: (172, 175, 202); HEX: #41527b, RGB: (65, 82, 123)
Спрощений варіант палітри кольорів
Відтінок goldenrod, Відтінок пурпуровий, Відтінок Фіолетовий, Відтінок darkkhaki, Відтінок lightsteelblue, Відтінок darkslateblue
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
User experience web illustration inteface ui коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
7 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#f8b20f | #dc58f4 | 1.68 |
#f8b20f | #9c9c5c | 1.55 |
#f8b20f | #acafca | 1.16 |
#dc58f4 | #9c9c5c | 1.08 |
#dc58f4 | #acafca | 1.44 |
#61185d | #41527b | 1.51 |